
WordPressのテーマをSTORK19(ストーク)からAFFINGER5(アフィンガー)へ変更したいけど、やり方がわからない。。
早くテーマ変更したいけど、何だか難しそうだし大変そうで不具合起きて収益が下がるのが心配でできない。。
今回は、こういった疑問にお答えする内容となっています。
本記事の内容
- STORK19からAFFINGER5へ変更した理由
- STORK19からAFFINGER5へ変更する前に確認すること
- AFFINGER5の購入
- AFFINGER5の導入
- AFFINGER5導入後に初めにする設定


AFFINGER5に変えようと思っている方は、参考になると思いますので是非最後までご覧ください。
目次
STORK19からAFFINGER5へ変更した理由
STORK19は、僕が初めて購入したWordPressのテーマです。
このテーマはとにかく、初心者でも簡単におしゃれなサイトがすぐに作れる点に優れています。
モバイルファーストでスマホ対応していて、SEOの内部施策もほどこされていて問題ありません。
シンプルな作りなので使いやすくのも魅力です。
では、なぜどこが不満でAFFINGER5に変えたのか?
理由は、こだわった作りにしようとすると、標準機能では設定できず、HTMLやCSSというプログラムを使いこなさないといけないのが面倒だったからです。
標準機能だけだとどうしても他のサイトと似たデザインになってしまいます。(この点はAFFINGER5を始めどのテーマも同じです。)
ブログを運営していると、「ここにボタンを出したい」とか「こういうメニューを出したい」とかカスタマイズしたいことが増えてきます。
日々、よいサイトにしようと有名なサイトや他のサイトを見ていると「自分もこういう感じにしたい」とだんだんこだわりがでてきます。
もちろん、プログラムを書くことである程度対応はできますが、管理が複雑になるし、不具合の元にもなるので、できれば標準機能でカスタマイズが充実している点がいいと思いいろんなテーマを見ました。
【2020年】失敗しないWordPressのテーマの選び方と優秀なテーマ5選ランキングでも触れましたが、テーマを選ぶときのポイントとして、「デザイン性」、「SEO対策」、「人気」、「複数サイト利用できるか」、「値段」の5つがあります。
これら5つのポイントの中でも特に「人気」に注目しました。人気があって使用者が多い方が信頼できますので。
そして、調べた中で浮上してきたのが、AFFINGER5、STORK19、Cocoon、SANGO、JINといったテーマです。
ブログをしている人が使ってるテーマの7、8割をこれら5つのテーマが占めているいっても過言ではないくらいよく見かけます。
ちなみに6割程度のサイトで誰でも簡単にどんなWordPressのテーマを使っているか調べることができます。詳しくはこちらをご参考ください。
-

-
他人が使ってるWordPressのテーマをこっそり調べる方法
続きを見る
中でもAFFINGER5がカスタマイズの幅の広さに定評があり頭1つ抜けていると思ったので購入することにしました。
AFFINGER5はカスタマイズの幅の広さゆえに、初心者には使いづらいと不評な部分がありますが、それは初めから使いこなそうとするからで、例えば、それはテレビを録画できるレコーダーを買ったとして、分厚い説明書をはじめから全部読んで理解しようしなくていいのと一緒で、ある程度使う機能だけ理解すれば問題ありません。むしろ、使い方を知れば知るほど、すごい便利だと実感できるものです。
もし、AFFINGER5の購入がまだという方は、WING AFFINGER(アフィンガー)で購入すべきテーマを徹底解説!をご参考ください。お得なセットプランなどもありますが、迷わないよう解説しています。
以上がAFFINGER5に変更した理由です。
STORK19からAFFINGER5へ変更する前に確認すること
いざ、STORK19からAFFINGER5に変更しようとすると、問題が起きないのか不安ですよね?
僕も変更するとき不安だったので、変更手順を入念に調べて行ったのですが、変更後に予期せぬトラブルがあったり、苦労しました。
ここでは、これから変更しようとする方が、そんなことにならないように経験を情報共有していきます。
<i class="fa fa-check fa-lg" style="color: gold;" aria-hidden="true"></i><span class="huto" style="font-size: 120%;"> テーマ変更前の確認ポイント</span>
- ポイント①:バックアップをとる
- ポイント②:テーマ変更で引き継がれない箇所の確認
ポイント①:バックアップを取る
万が一ですが、サイトに不具合が生じても元に戻せるようにバックアップをとることをおすすめします。
これは必須ではありませんが、ほんと万が一の一が突然やってきて、画面が真っ白、今まで積み上げてきたブログが消えた、なんてことになる可能性が0ではありません。
コンピューターを触る上で不具合というのは切っても切り離せないものなので、できれば普段からバックアップを取っておくのが理想です。
まだバックアップをとっていない、取ったことが無いという方は、次のプラグインを使うのがおすすめです。

UpdraftPlus WordPress Backup Pluginというバックアップのプラグインです。
この特徴は使い方がとにかく簡単!
インストールして有効化すれば、あとは画面でバックアップ完了まで案内してくれます。
画面を見ながらバックアップしたい!という方はこちらをご参考ください。
-

-
UpdraftPlus WordPress Backup Pluginの使い方と設定手順【わかりやすい画像付き】【バックアップができるプラグイン】
続きを見る
ポイント②:テーマ変更で引き継がれない箇所の確認
STORK19からAFFINGER5に変更すると、STORK19で設定した内容で引き継がれない部分が出てきます。
引き継がれない箇所については、AFFINGER5で再度設定する必要があります。
その際に、「あれ、どういう設定にしてたっけ?」とならないよう、事前にSTORK19の設定内容を控えておきます。
事前に控えたい箇所は次の通り。
- 各カラー設定(色コード)を控える
- 文字のフォント設定
- メニュー
- 記事内のショートコード
人によっては他にもあるかもしれませんが、これらはSTORK19内での設定のため、テーマ変更するとAFFINGER5の初期設定にかわります。
テーマを変更するにあたり、既存のサイトのイメージからがらりと変えても問題ないという方は特に控える必要もありませんが、テーマ変更によりサイトの見た目のデザインはそのまま引き継ぎたいという方は控えることをおすすめします。
カラー設定は見出しや背景、リンクの色コードを控えておきます。
文字のフォント設定控えておきます。AFFINGER5では文字の太さや間隔をPC、スマホ、タブレットのそれぞれで見出しやタイトルのフォントを細かく設定できるので、STORK19で設定したフォントをそのまま同じ項目ではりませんが、フォントを変えると記事の読みやすさに関係し、ユーザーの滞在率や離脱率などに影響を与える大切な項目なので、そこを損なわないように注意した方がいいです。
できれば、どれか記事のページを表示してスクリーンショットをとってイメージを保存しておくことをおすすめします。
メニューは、基本引き継がれますが、サイドメニューなどウィジェット項目がAFFINGER5になるとかわるため、STORK19で設定した内容が無効になる場合があります。
AFFINGER5ではミドルメニューといって、ハンバーガーメニューではなくスマホ用にヘッダー部分にメニューを表示できたり、スマホ用のフッターメニューが設定できたりメニューの項目がSTORK19より多いです。
なのでこの機会にメニュー関係を見なすことをおすすめします。
記事内のショートコードについて、実はこれがテーマ変更で一番大変な部分になります。
STORK19のショートコードは関連記事を[kanren postid=]で設定したり、ボックスを[box class="yellow_box"]なんかで囲っていたかと思いますが、これらがAFFINGER5では無効になるので、1つずつ修正が必要となります。
記事の数によっては膨大な修正作業になります。
僕もこのショートコードの変更で頭を悩ましたのですが、どうにか楽に変更できないかと探していたら便利なプラグインを発見したので共有しておきます。
記事の中の文字を一括で変更できるプラグインで、「Better Search Replace」といいます。
必要な方はこちらで設置から使い方まで詳しく解説しているのでご参考ください。
-

-
Better Search Replaceの使い方と設定手順【わかりやすい画像付き】【バックアップができるプラグイン】
続きを見る
AFFINGER5の購入
それでは事前の準備ができたら、AFFINGER5を購入して導入していきましょう。
AFFINGER5を購入する前の人は、購入しようとするときに販売メニューに迷うかもしれません。
というのも、AFFINGER5は単体でも販売しているけど、追加機能とのお得なセットのAFFINGER5 PACK3や、AFFINGER5より型落ちするテーマのSTINGER PRO2など、いくつか販売メニューがありどれがいいか初見では判断がつきません。
結論としては、AFFINGER5の良さを活かすのであれば、セットのAFFINGER5 PACK3を選ぶべきです。
AFFINGER5をテーマにしてブログを書くということは、アフィリエイトなどでブログで稼ぐことを視野に入れている場合がほとんどだと思いますが、稼ぐことに特化したAFFINGER5の良さを最大限に活用するには、追加機能が欠かせません。これはテーマを導入してすぐには不要かもしれませんが、後々絶対に必要になってくる機能なので、先行投資だと思ってお得に変えるときに買うのが賢明です。
AFFINGER5の販売メニューについては下記で詳しく解説しているのであわせてご参考ください。
-

-
WING AFFINGER(アフィンガー)で購入すべきテーマを徹底解説!
続きを見る
AFFINGER5の導入
AFFINGER5を購入すれば、次はテーマを導入していきます。
まず、WordPressにテーマをアップロードする前に、購入したファイルの解凍をおこないます。
解凍は通常、ダブルクリックして開くことで回答できます。
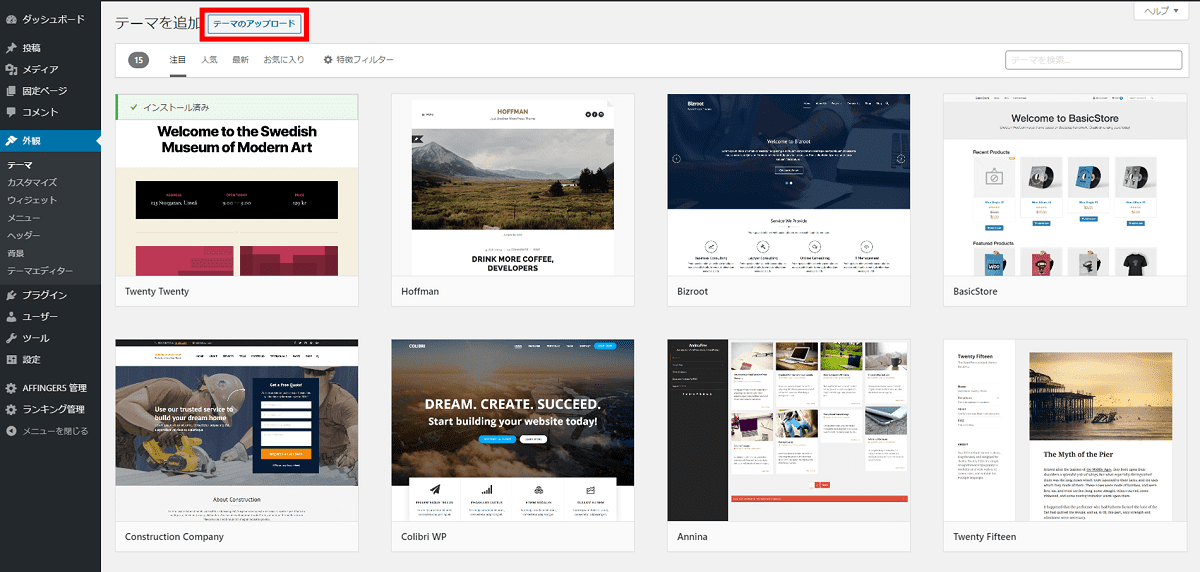
WordPressの管理画面の左のメニューから「外観」-「テーマ」を開きます。

上の「新規追加」ボタンをクリックします。

次に「テーマのアップロード」をクリック。

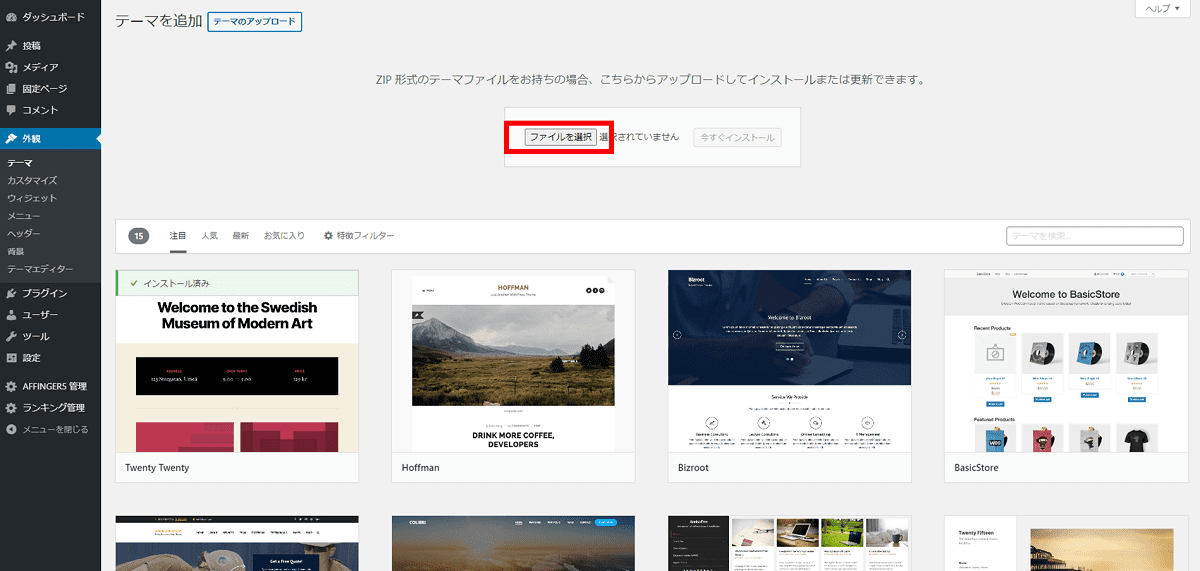
「ファイルを選択」をクリックする。

解凍したファイルには、「affinger5.zip」と「affinger5-child.zip」の2つのzipファイルがありますが、まずはchildのない「affinger5.zip」(親テーマ)からアップロードしていきますので、選択して「開く」を押します。

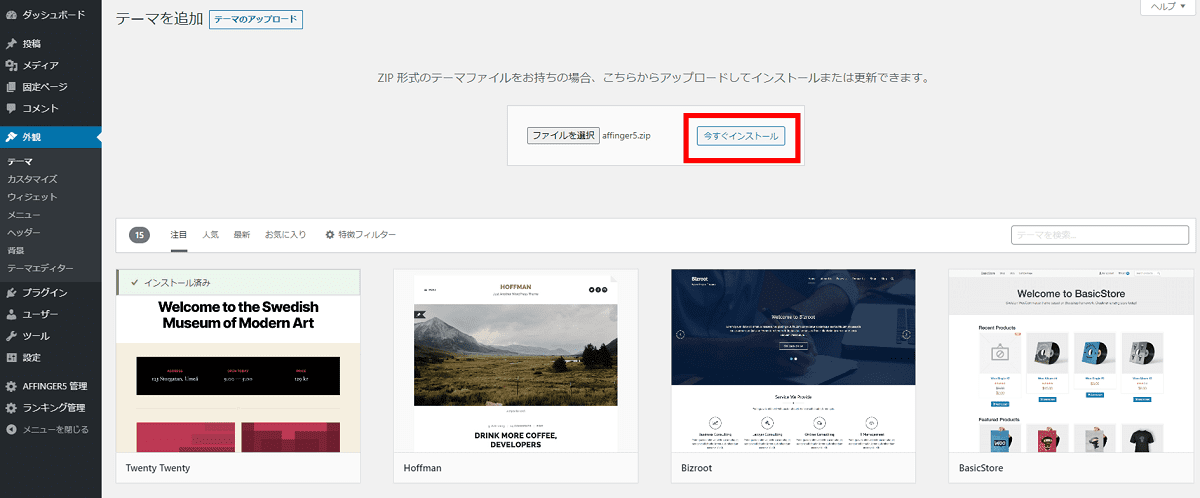
「今すぐインストール」をクリックします。

すると「有効化」と「テーマに戻る」ボタンがでてくるので、ここでは有効化せずに「戻る」ボタンをクリックして戻ります。
そして、次に先ほどアップロードしなかった「affinger5-child.zip」をアップロードしてインストールしていきます。
「affinger5-child.zip」の方は、「有効化」していきますが、「有効化」するとその時点でサイトのテーマが変わってしまいますので、変更前に変更後の状態を事前に確認したいという方は「ライブプレビュー」で確認することができます。
ポイント
「有効化」する前に、テーマ一覧で「ライブプレビュー」を押すと、テーマ変更後のサイトの状態を確認できます。
「有効化」する前に「ライブプレビュー」でざっと修正箇所を確認することをおすすめします。
修正点を確認し、問題なければ、子テーマ(「affinger5-child.zip」」)の方を有効化していきます。
以上で、AFFINGER5の導入は完了です。
AFFINGER5導入後に始めにする設定
次に、AFFINGER5を購入、設置したら最初に行う設定について解説していきます。
まずは次の5つの項目を設定・保存していきます。
- AFFINGER5管理の初期設定値の保存
- カラーパターン、デザインパターン設定の保存
- パーマリンク設定の保存
- Googleの連携
- プラグイン「Classic Editor」を導入する
そして、初期設定ができれば、サイトカラーなどAFFINGER5独自のカスタマイズ設定していくわけですが、AFFINGER5は次の3か所でカスタマイズしていきます。
- 「AFFINGER5管理」 → 機能や表示の有無を設定
- 「カスタマイザー」 → レイアウトやカラーを設定
- 「ウィジェット」 → 一括表示などを設定
詳しくは、こちらの記事にまとめていますのでご参考ください。
-

-
AFFINGER5の初期設定まとめ
続きを見る
まとめ
今回は、STORK19からAFFINGER5へWordPressテーマの変更を考えている方の疑問点や不安など問題なく、移行できるように、テーマ変更の経験者として以下のことを解説しました。
- STORK19からAFFINGER5へ変更した理由
- STORK19からAFFINGER5へ変更する前に確認すること
- AFFINGER5の購入
- AFFINGER5の導入
- AFFINGER5導入後に初めにする設定
テーマを移行する際に一番大変なのは、ショートコードの変更ですが、今回の記事を参考にすればその点も紹介した一括変更のプラグインを使えば短時間で解決できます。
カスタマイズの幅の広く、超優秀なテーマのAFFINGER5を使えば、サイトをさらにパワーアップできること間違いなしです。
実施、STORK19からAFFINGER5に変えてみて僕はすごい満足しています。
あなたのAFFINGER5でよりよいブログライフを送れるようになると思います。
それでは~
