
WordPressのブログの記事で、「この部分を飛ばして次へ進みたい方はこちら」みたいなテキストを用意し、指定した先にクリックしてジャンプさせたいけど、どうやったらいいんですか?
今回は、こんな質問にお答えします。
この記事の内容は次のとおり。
・アンカーテキストの使い方
こんにちは、ブログ運営歴3年、AFFINGER5で3サイト運営しているブロガーののJunです。
ブログの記事内で、ページの途中の指定した場所にジャンプさせる場合は「アンカーテキスト」を使います。
今回は、アンカーテキストの使い方を解説します。
メモ
この記事の方法は、プラグインの「TinyMCE Advanced」と「Classic Editor」を使用していることを前提にした説明となっております。
この2つのプラグインの詳細は下記をご確認ください。
-

-
WordPressで最低限必要で便利なおすすめプラグイン一覧【インストールと使い方解説付き】
続きを見る
ページの途中にジャンプさせるアンカーテキストの使い方
設定は簡単で次の2Stepで行えます。
- Step1:ジャンプ先の文字に「アンカーテキスト」を設置
- Step2:ジャンプ元の文字にリンクを設置
それぞれ解説します。
step
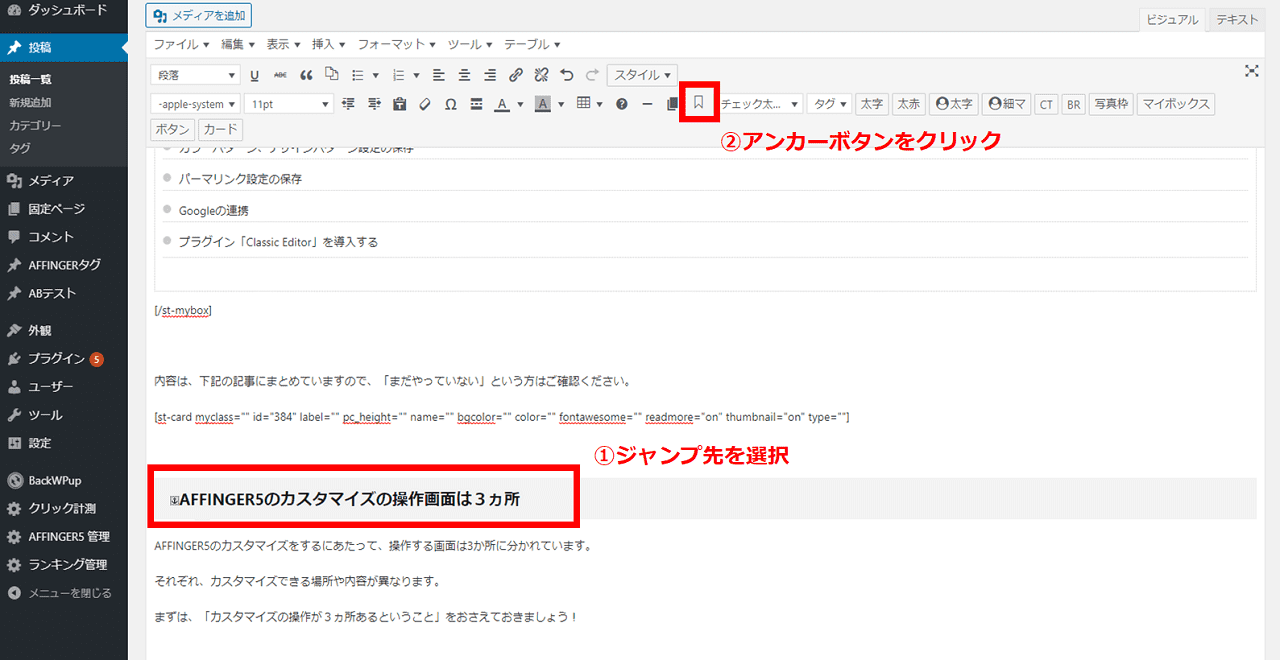
1ジャンプ先の文字に「アンカーテキスト」を設置
まず、ジャンプさせたい先の文字を選択し、上段のメニューにある「アンカー」ボタンをクリックします。

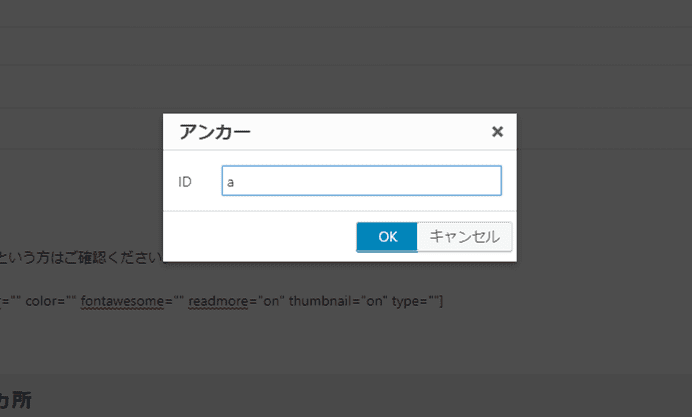
すると次のような画面が出るので、任意の文字を入力します。

(画面では「a」と入力しています)
step
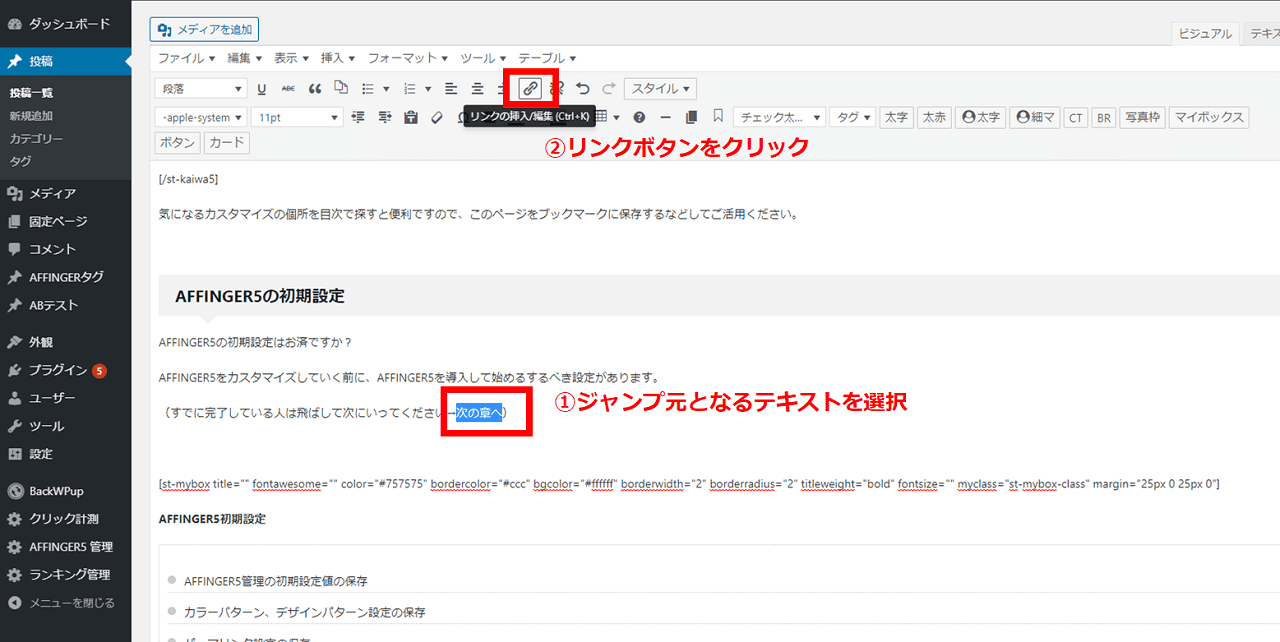
2ジャンプ元の文字にリンクを設置
次に、ジャンプ元の文字を選択肢、上段のメニューの「リンク」ボタンをクリックします。

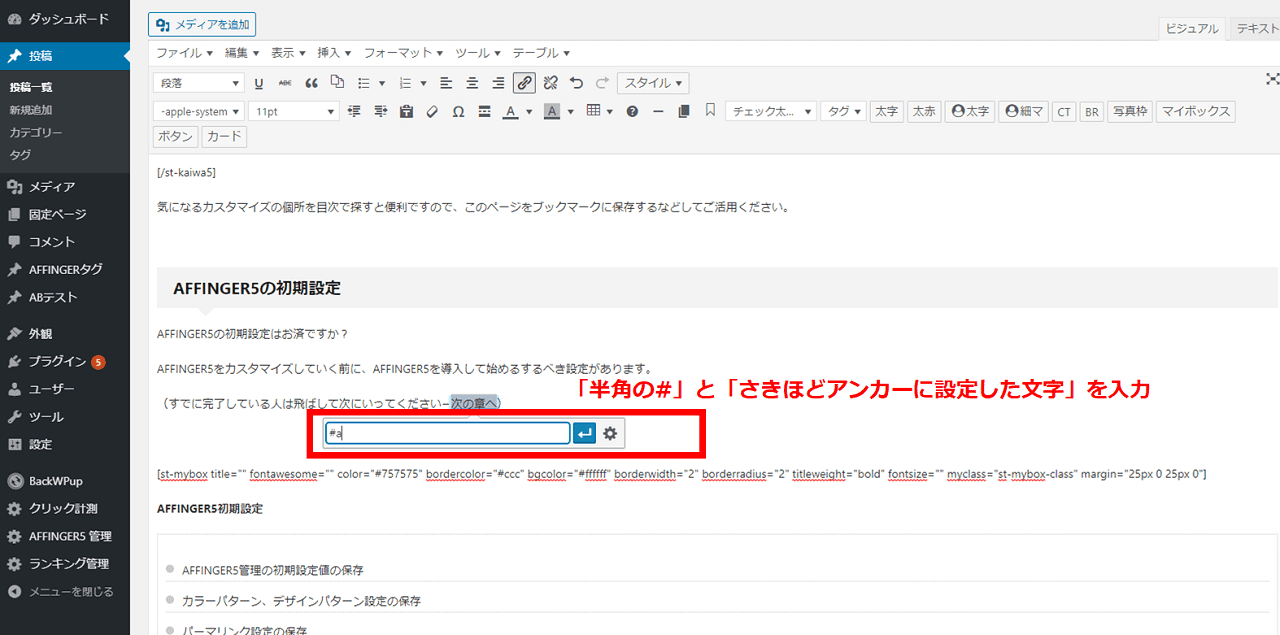
すると次のような画面になるので、半角の「#」と「先ほど設定した文字」を入力します。
(画面では「#a」としています。

以上で設定は完了です。
リンクを設置した文字を実際にクリックしてアンカーを設定した場所にジャンプするか確認してください。
以上になります。