
WordPressのテーマのAFFINGER5(アフィンガー)を導入したけど、最初にする設定は何をしたらいいの?
今回は、こういった疑問にお答えする内容となっています。
本記事の内容
- AFFINGER5を導入したら初めに必ず行うこと
- AFFINGER5のカスタマイズについて

この記事はAFFINGER5を使用している当サイトの運用経験を踏まえ、初めにやっておくべき設定について解説していきます。

AFFINGER5に変えようと思っている方は、参考になると思いますので是非最後までご覧ください。
AFFINGER5を導入したら初めに必ず行うこと
まずは、AFFINGER5を導入したら、初めに必ず行う設定について解説します。
初めにする設定は次の通りです。
AFFINGER5導入後の初期設定
- STEP①:AFFINGER5管理の初期設定値の保存
- STEP②:カラーパターン、デザインパターン設定の保存
- STEP③:パーマリンク設定の保存
- STEP④:Googleの連携
- STEP⑤:プラグイン「Classic Editor」を導入する
それでは1つずつ解説します。
step
1AFFINGER5管理の初期設定値の保存
まずは、AFFINGER管理の初期設定値を保存します。
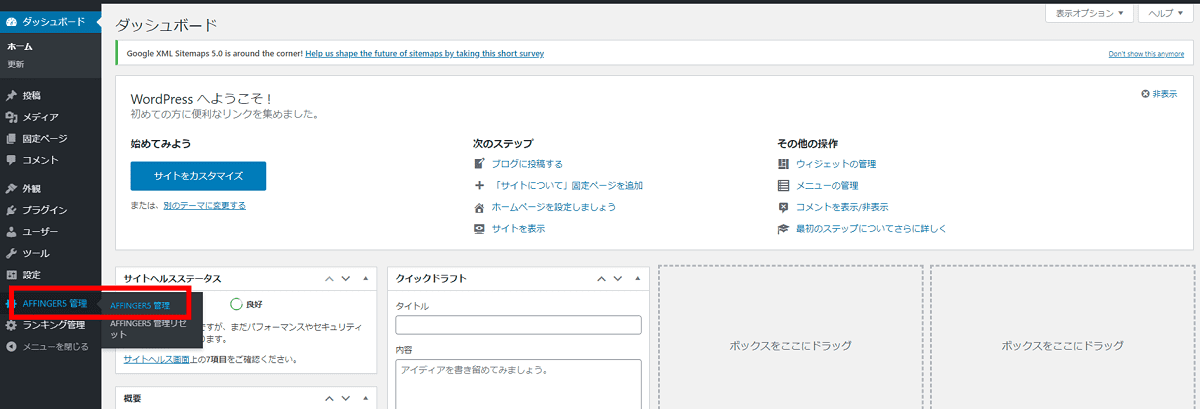
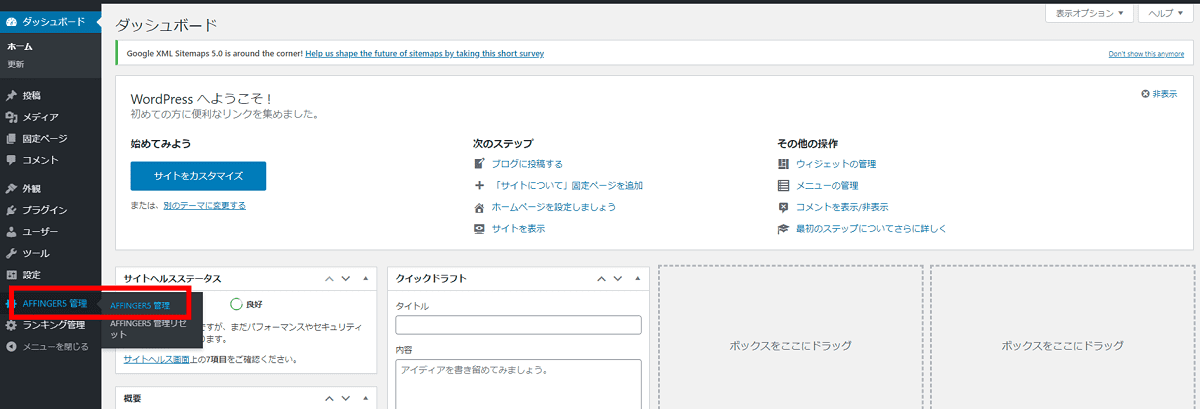
WordPressの管理画面を開き、左のメニューの下の方にある「AFFINGER5管理」をクリックします。

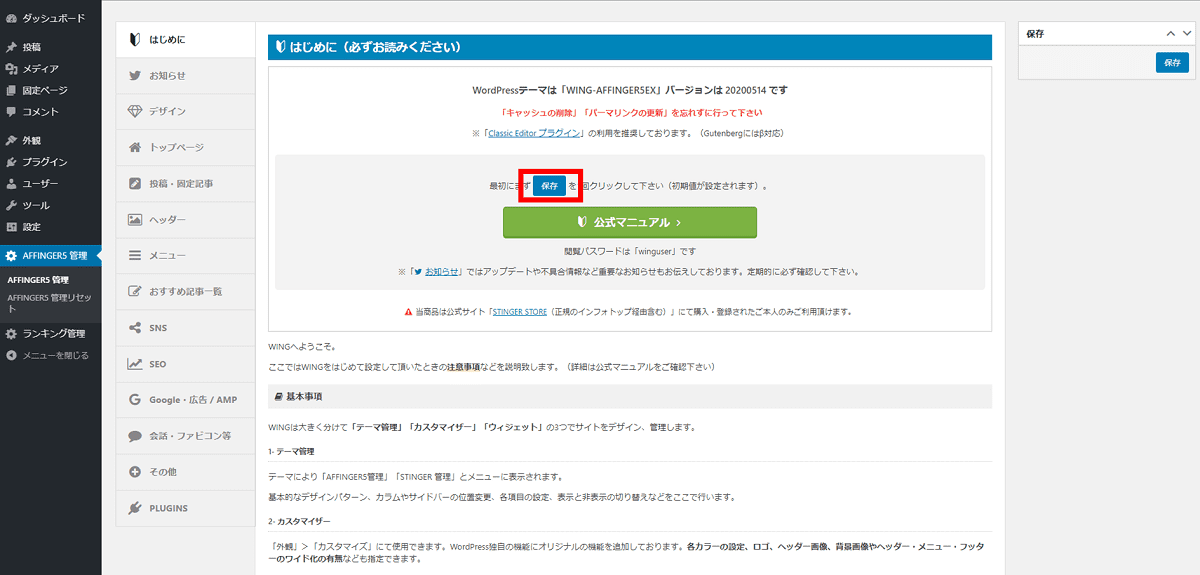
そして、画面中央の「保存」を押せば、初期設定値の保存が完了です。

step
2カラーパターン、デザインパターン設定の保存
続いて、カラーパターン、デザインパターンの設定をします。
ここではカラーの細かい設定ではなく、全体的なカラーパターンを決めていくにとどまります。
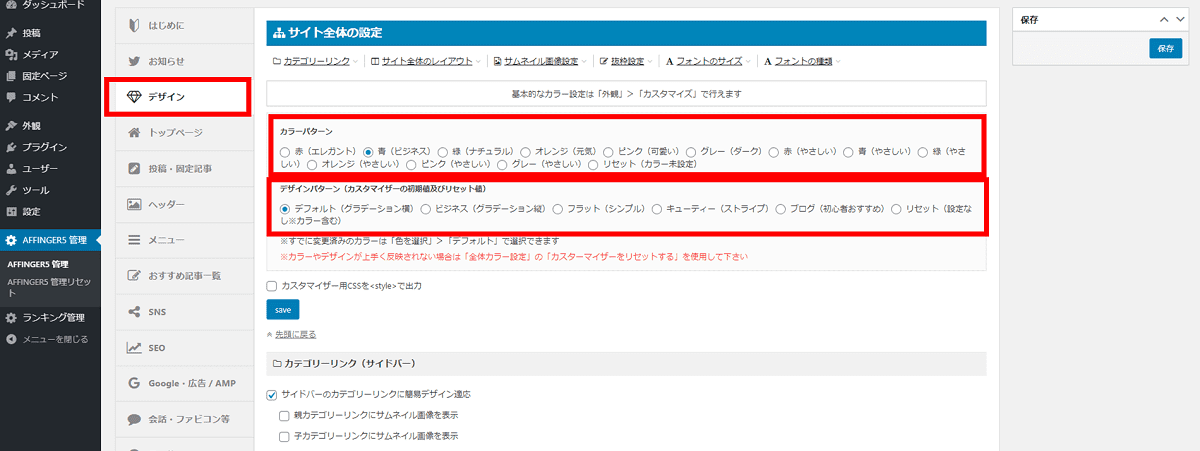
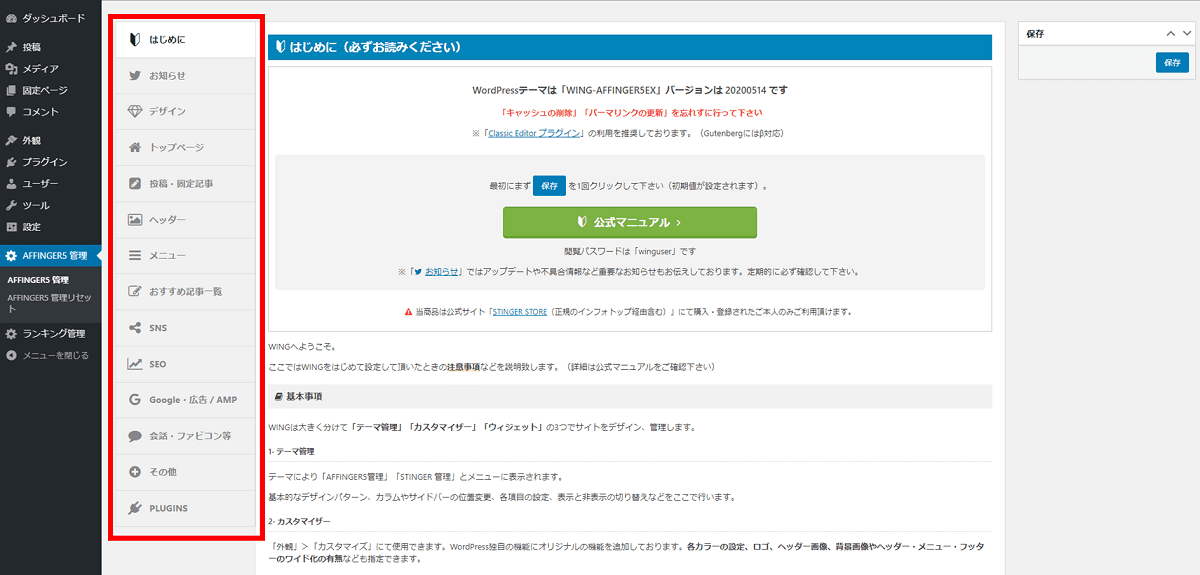
「AFFINGER5管理」-「デザイン」を開くと「カラーパターン」「デザインパターン」がありますので、どれかを選択して「保存(save)」をクリックします。

初期設定ではこのような青のデザインが選択されています。

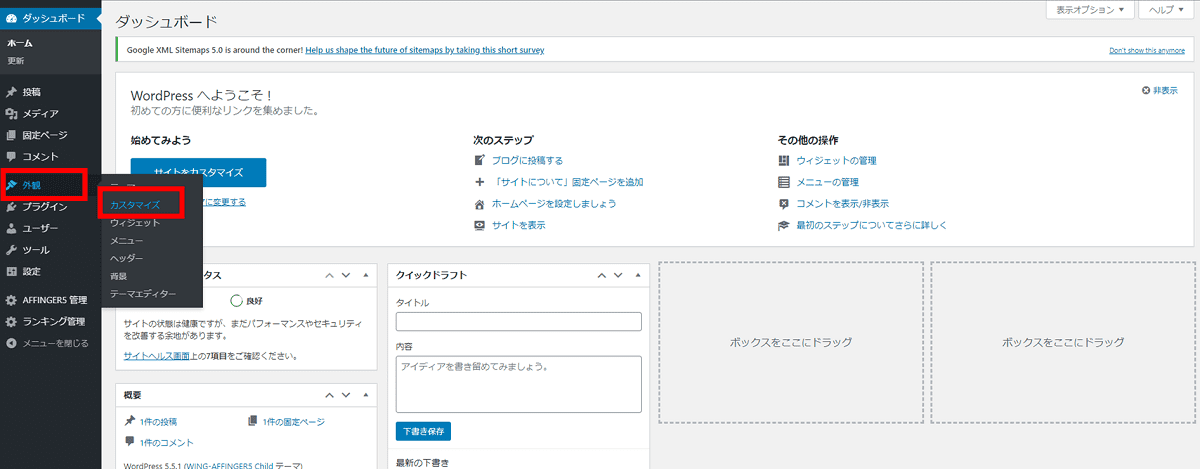
ちなみにカラーの細かい設定は、「外観」-「カスタマイズ」から設定できます。
詳しい解説については、のちほど「AFFINGER5のカスタマイズについて」で説明していきます。
step
3パーマリンク設定の保存
次にパーマリンクの設定です。
パーマリンクとは、ページ毎に設定するURLのことです。このサイトでいうと、現在開いているページのURL「https://junyblog.com/blog-start」の「blog-start」の部分のことです。
ここでは、この部分(パーマリンク)をどのような名前にするかルールを決めます。
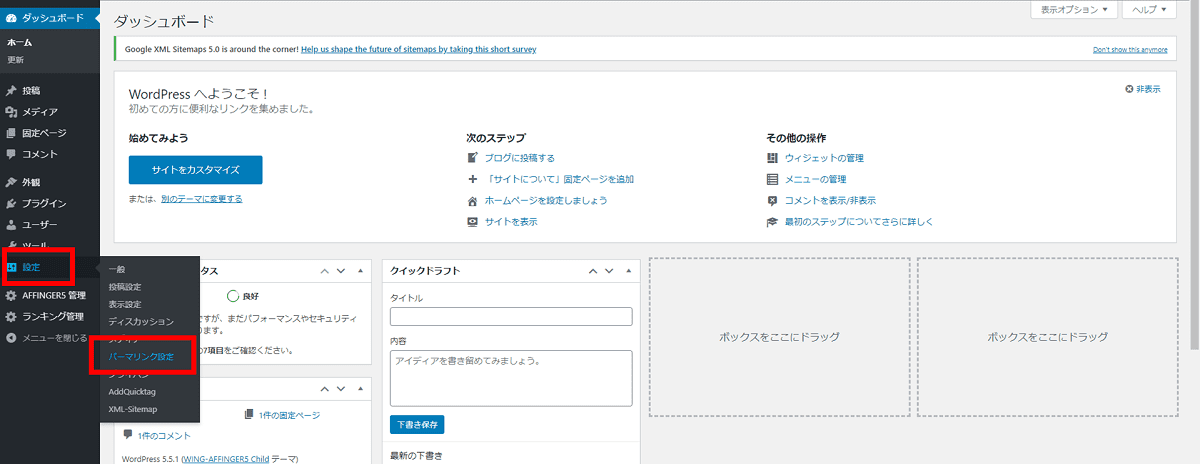
「設定」ー「パーマリンク」を開きます。

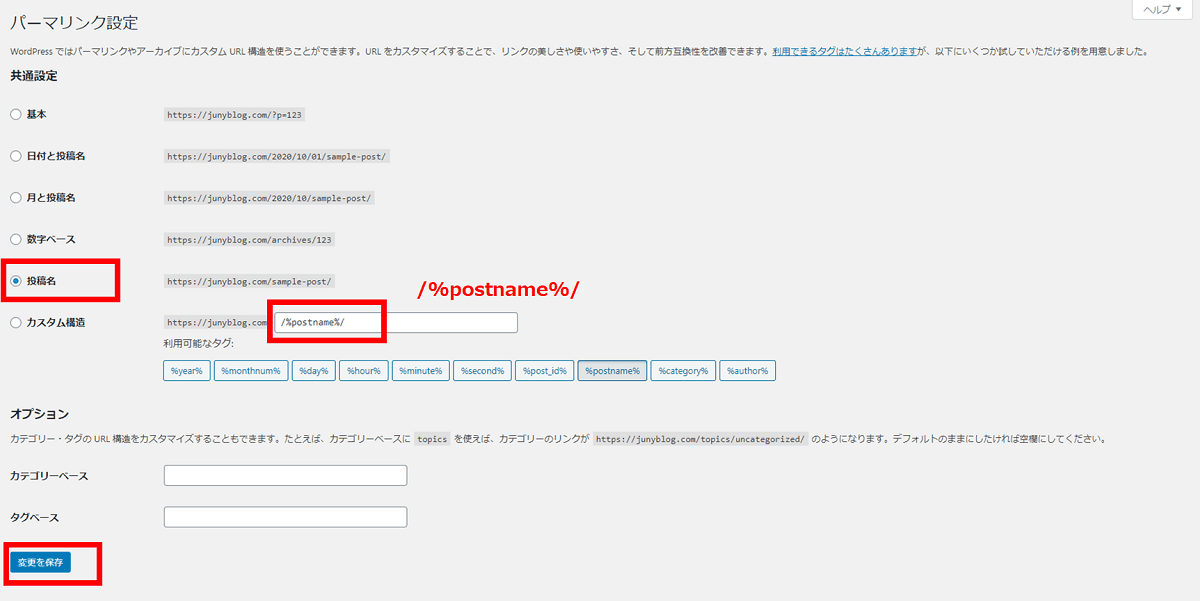
するとパーマリンク設定画面が開きますので「投稿名」を選択し、「/%postname%/」になっていることを確認して「変更を保存」をクリックします。

注意
「投稿名」以外のパーマリンクでもブログ運営はもちろん可能ですが、あまりおすすめしません。理由は、パーマリンクにカテゴリ名を含んだ場合にあとからカテゴリ名を変更すると記事のURLが変わってしまい、そのページの評価がリセットされてしまう恐れがあるからです。日付や連番を振ってパーマリンクを設定しているサイトもありますが、一番オーソドックスなのは投稿名を記事ごとに設定していく方法です。
投稿名は、日本語ではなく、アルファベットの英語で2~3語を「-」でつなぐ形が理想です。
step
4Googleの連携
最後にGoogleの連携をします。
Googleの連携は
- Googleアナリティクス
- Googleサーチコンソール
この2つをAFFINGER5管理に設定していきます。
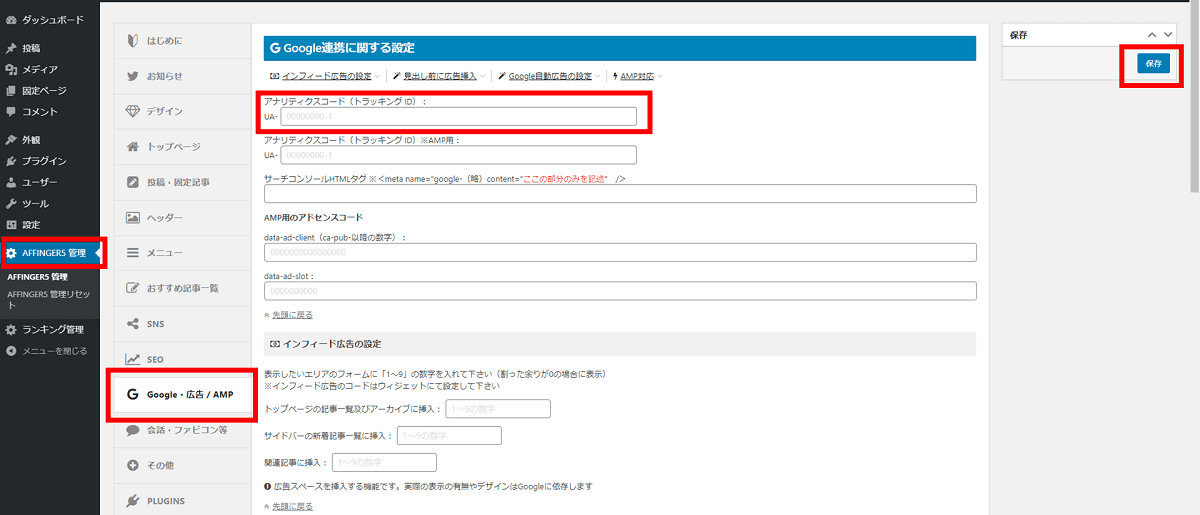
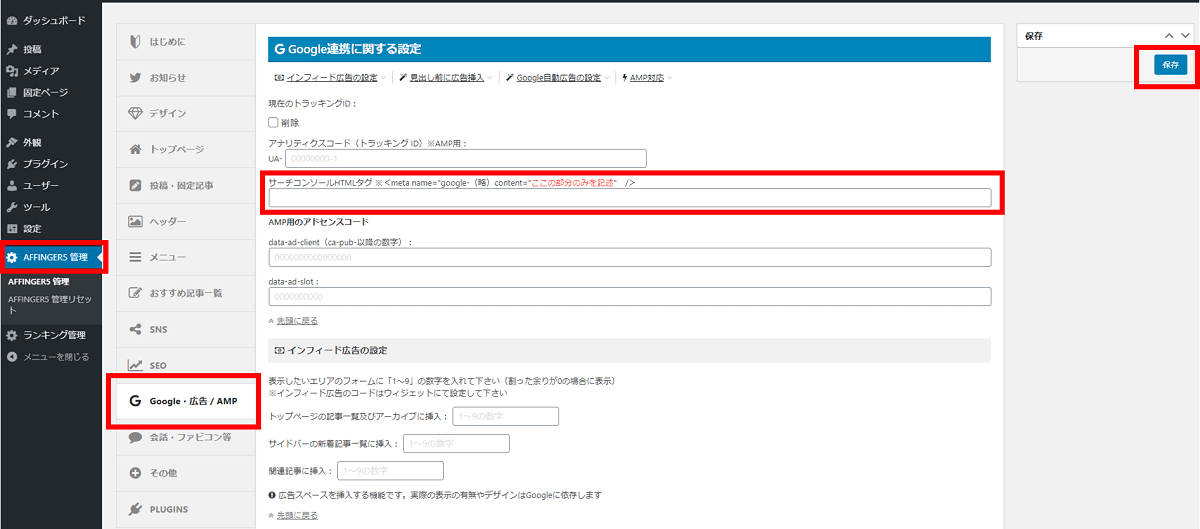
Googleアナリティクスは、「AFFINGER5管理」-「Google・広告/AMP」を開き「アナリティクスコード(トラッキングID)」にトラッキングIDを「UA-」以降の文字を入力します。

そもそもGoogleアナリティクスをまだ設定していない、トラッキングIDの調べ方がわからないという方はこちらの記事でGoogleアナリティクスの登録からAFFINGER5管理への設定まで画像付きで解説しているので、ご参考ください。
-

-
Google Analytic(グーグルアナリティクス)の導入手順【わかりやすい画像付き】【無料アクセス解析ツール】
続きを見る
続いて、Googleサーチコンソールは、同じく「AFFINGER5管理」-「Google・広告/AMP」を開き「サーチコンソールHTMLタグ」にコードを入力します。

Googleサーチコンソールの設定がまだの方やHTMLコードの調べ方がわからないという方はこちらの記事で画像付きで説明しているのでご参考ください。
-

-
Google search console(サーチコンソール)の導入手順【わかりやすい画像付き】【無料サイト診断ツール】
続きを見る
step
5プラグイン「Classic Editor」を導入する
AFFINGER5はClassic Editorを使うことを前提で作られています。(2020年10月現在)
今後変わるかもしれませんが、とりあえずは推奨されているClassic Editorを導入しましょう。
Classic Editorとは?
Classic Editorとは、WordPressで記事を書く画面(エディタ)の旧タイプのことです。
WordPressの記事を書くエディタがGutenbergというものに変わりましたがClassic Editorを導入することで旧式のエディタに戻すことができます。
プラグイン「Classic Editor」はインストールして有効化すればあとは特に設定は不要です。
詳しい導入方法について下記で解説しているのでご参考ください。
-

-
Classic Editorの使い方と設定手順【わかりやすい画像付き】【旧式エディタに変更するプラグイン】
続きを見る
以上で、AFFINGER5を導入したら初めに必ず行うことは完了です。
AFFINGER5のカスタマイズについて
続いて、AFFINGER5のカスタマイズについて説明します。
AFFINGER5は標準機能だけで豊富なカスタマイズ項目があります。
そのため1つ1つ細かな設定の全てを解説しても使いこなすのは至難の技だと思いますので、大まかな使い方や特によく使うカスタマイズ項目について解説していきます。
AFFINGER5は次の3か所でカスタマイズしていきます。
- 「AFFINGER5管理」 → 機能や表示の有無を設定
- 「カスタマイザー」 → レイアウトやカラーを設定
- 「ウィジェット」 → 一括表示などを設定
AFFINGER5管理
AFFINGER5管理は、WordPressの管理画面の左メニューの下の方にあります。

AFFINGER5管理メニューが左にでてきます。

これらのメニューから、機能や表示の有無を設定を行いますが、ほとんどの場合全てを使うことはありません。
カスタマイザー
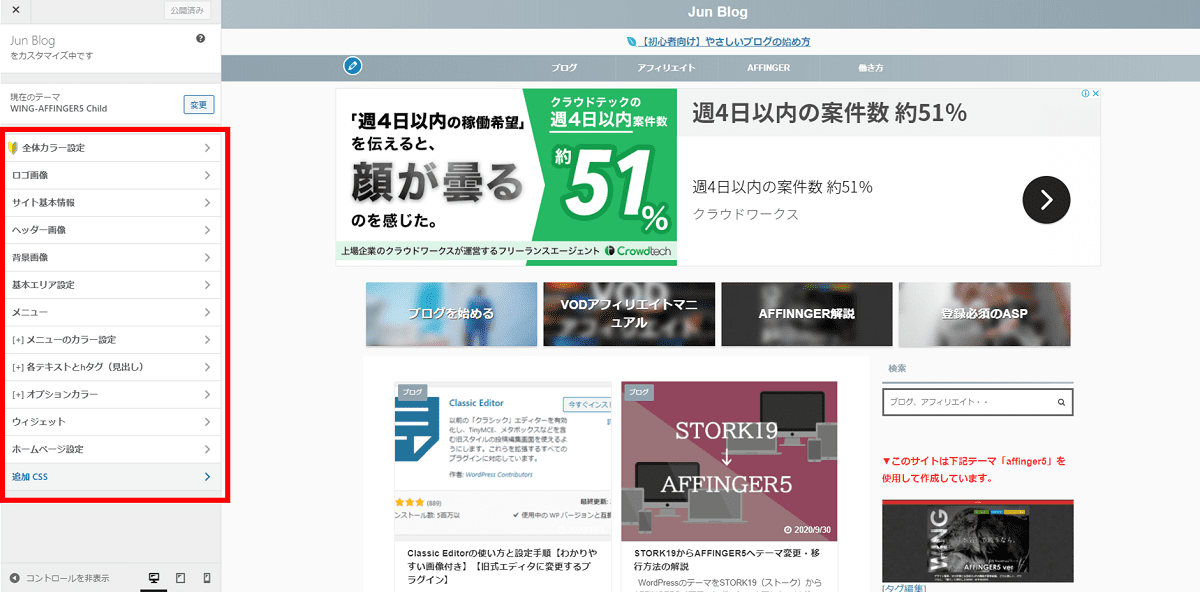
カスタマイザーはWordPressの管理画面の左メニューの「外観」-「カスタマイズ」から開きます。

こちらがカスタマイザーの画面で、左にメニューが出てきます。

カスタマイザーでは、レイアウトやカラーの詳細な設定をしていくことができます。
ウィジェット
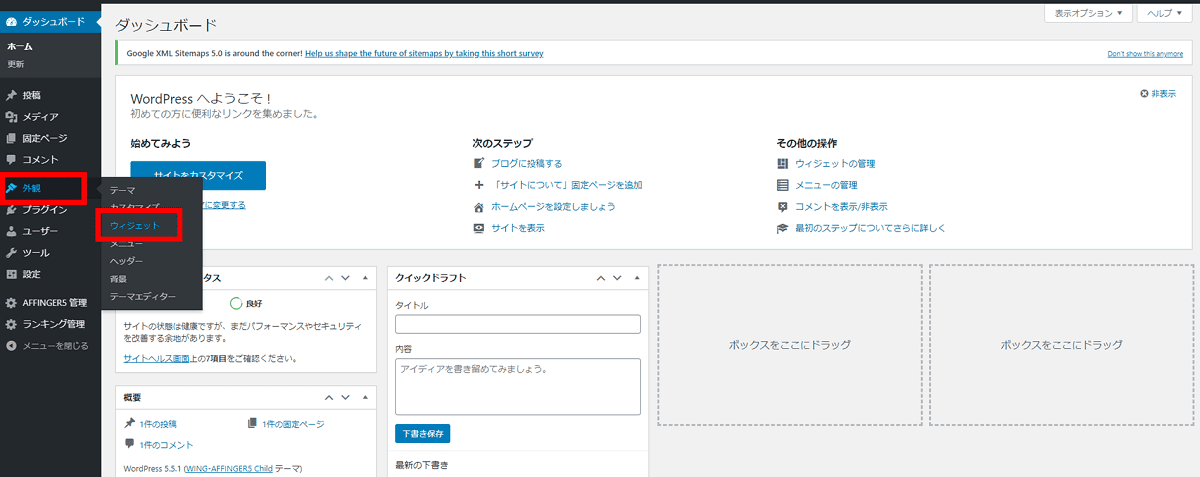
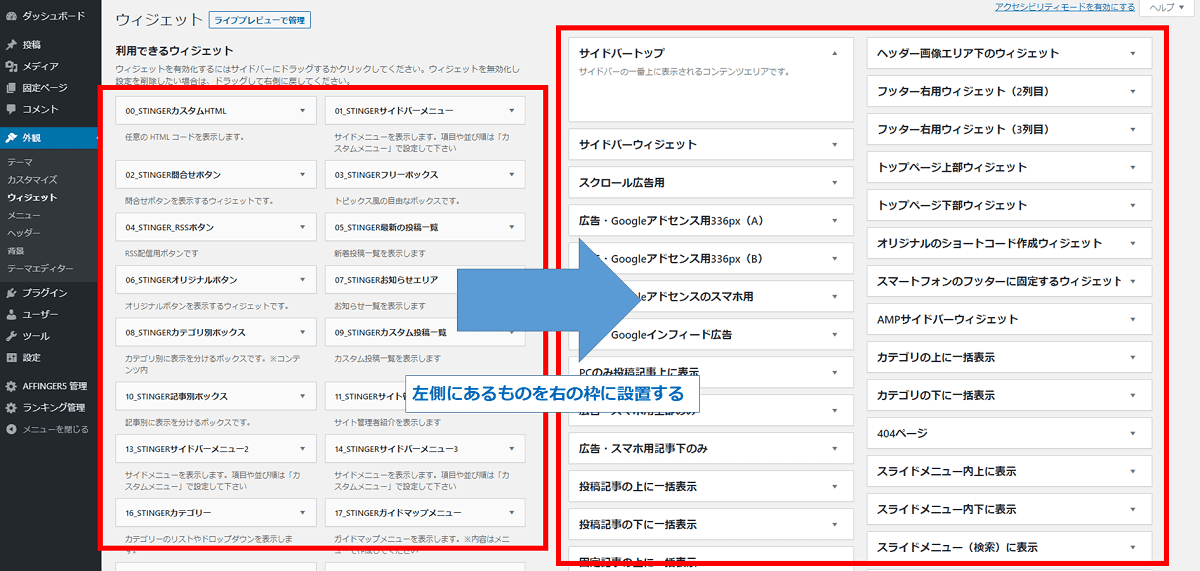
ウィジェットは、WordPressの管理画面の左メニューの「外観」-「ウィジェット」から開きます。

左側に「利用できるウィジェット」が出てきますので、設置したいものを選び右側の設置個所を選び設置していきます。

以上、AFFINGER5ではこれら3ヵ所を設定することでいろんなデザインを作っていくことができます。
まずは、自分で設定を色々変更して、どうかわるか画面を確認してみることをおすすめします。
以上で、AFFINGER5の初期設定の解説は終了です。
それでは~

