Amazonアソシエイトや楽天アフィリエイトの公式サイトで商品紹介リンクを作ってみたけど、デザインがダサくて困っている方。
今回は、そんな方に商品紹介リンクのおしゃれに作成する方法をご紹介します。
ブログを始めたばっかりで、Amazonや楽天の商品を自分のブログで紹介して、アフィリエイトで稼ごうと思ってるけど、商品紹介リンクの張り方がわからない、という方も参考になると思いますので、ぜひご覧ください。
目次
Amazonや楽天の商品紹介リンクをおしゃれに作成する方法
おしゃれな商品リンクを作成する方法は、大きくわけて4つあります。
Amazonや楽天の商品紹介リンクを作成する方法4つ
- カエレバ、ヨメレバ
- Rinker(リンカー)
- WP Associate Post R2
- 自作する
それでは1つずつ解説していきます。
方法①:カエレバ、ヨメレバ

カエレバ、ヨメレバとは、かん吉さんが開発した商品リンクを作成してくれるツールです。
Webサイト上でAmazonアソシエイトや楽天アフィリエイトのアフィリエイトIDを事前に登録しておけば、対象の商品を上記の画像のようにAmazonや楽天といったリンクを共通の商品画像や商品説明の枠内に作ることができます。
紹介する商品をのが、カエレバ。
書籍を紹介するのが、ヨメレバ。
※それぞれ公式サイトをリンクをはっております。
カエレバとヨメレバに分かれている理由は、それぞれで対応している商品を販売している販売元が違うので、リンクもかわってくるためです。
例えば、ヨメレバには書籍専門の紀伊国屋書店のリンクがはれますが、カエレバに紀伊國屋書店はありません。
それぞれ対応している販売元は次の通りです。
カエレバ対応:Amazon、楽天市場、Yahoo!ショッピング、7net、ベルメゾン、セシール、Wowma!、価格コム
ヨメレバ対応:Amazon、 楽天市場、7net、honto、ehon、紀伊國屋書店、ebookjapan、図書館
これだけたくさん販売元サイトがあるのは、例えばAmazonを使う人はAmazonでしか買い物をしなかったり、1つのサイトしか使わない傾向があるので、もしYahoo!ショッピングでいつも買い物している人に対して、Amazonと楽天のリンクしか用意していないと、自分のブログ上では購入してくれない、取りこぼしが発生する可能性があるためです。
できるだけ、多くの人に合わせた商品リンクを作るために多くの販売元サイトが用意されています。
ただ、もし、Amazonと楽天しか紹介しないということであれば、Amazonと楽天だけカエレバにもヨメレバにもあるので、カエレバのサイトのみを使えばいいかもしれません。
使い方
すると丁寧に利用方法がかかれているのでそれに従って進めるだけなので、ご覧頂ければわかると思いますが、念のため簡単に説明しておきます。
まず、「ユーザーデータ入力」のところにアフィリエイトIDを入力して保存をします。
Amazonの場合、Amazonアソシエイト、バリューコマース、もしもアフィリエイトの3つのASPを選択できるようになっています。
基本的にはどれか1つのASPを利用すると思いますので、そのアフィリエイトのIDを入力して、「保存」を押します。
Amazonアソシエイトの場合、トラッキングIDと呼ばれるものになり、調べ方もかかれています。
ユーザーデータの終わると、あとはブログで紹介したい商品をサイトの一番上の検索窓に商品名を入力して検索します。
検索されて表示されるのは楽天のサイトからの情報になります。
出てきた検索結果から対象の商品の「ブログパーツを作る」をクリックします。
そして、「画像+リンクリスト ブログパーツ生成」のところの「デザイン」で好みのデザインを選択します。
すると選択したデザインにしたがって、画面の表示がかわります。
ここで表示された商品紹介リンクがブログに表示されるので好みのデザインを選びます。
初期設定は「amazlet風(改)-1」になっていますが、「amazlet風-2(cssカスタマイズ用)」に変更することをおすすめします。
というのも、リンクのボタンをおしゃれにするには、ワードプレスのカスタマイザーの「追加CSS」にCSSを記述することが必要だからです。
「デザイン」を選択したら、あとは表示する販売元サイトにチェックをいれるだけでOKです。
Amazonと楽天だけのリンクでいいなら、その2つにチェックします。
他の設定項目はそのままでOKです。気になる場合は、設定をいじってみてどのように表示が変わるか確認ください。
追加CSSでボタンのデザインなどカスタマイズすることについては、いろんなブロガーさんが自分好みのボタンの作り方を紹介しているので、1度ググってみてください。
方法②:Rinker(リンカー)

Rinker(リンカー)は、子育てしながらフリーランスでプログラマーをされているやよいさんが開発したプラグインです。
表示はカエレバ、ヨメレバと似ていますが、リンカーはワードプレスのプラグインという点が違います。
使い方などは公式サイトに詳しくのっておりますので、そちらをご覧ください。
個人的には、正直、プラグインはサイトの動作速度などに影響する可能性があるので、極力不要なプラグインは導入しないという観点と、表示がカエレバ、ヨメレバとほぼ同じという点から、カエレバ、ヨメレバの方を使った方がいいかなと思います。
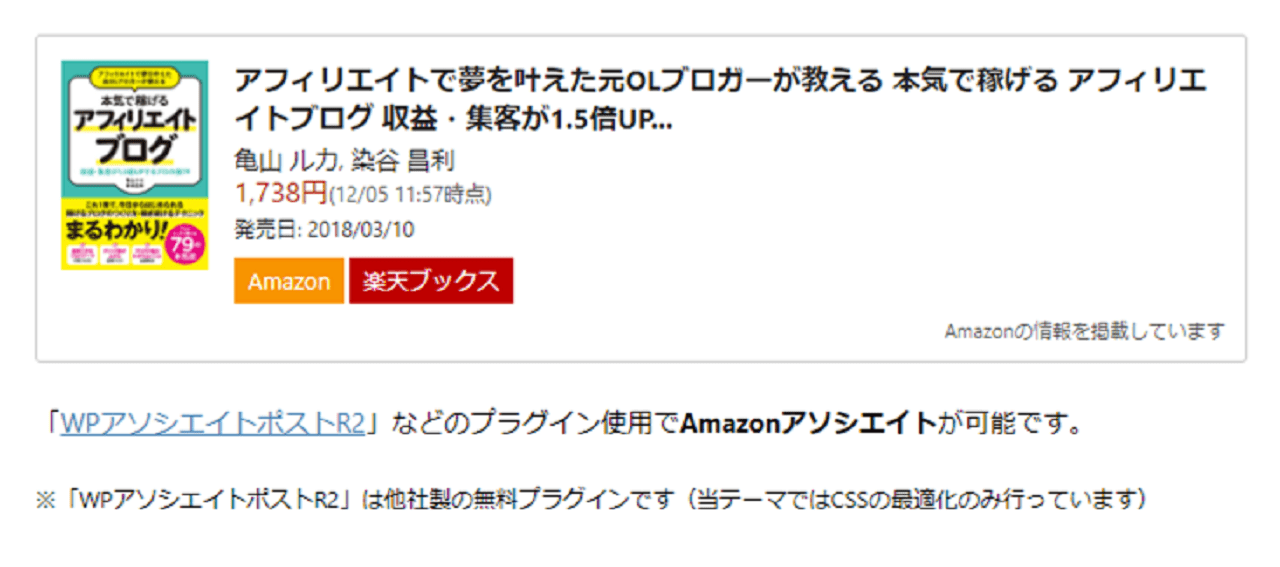
方法③:WP Associate Post R2

こちらもワードプレスのプラグインを使った商品紹介リンクになります。
この商品紹介の方法は、ワードプレスのテーマ「AFFINGER5」の公式サイトで推奨されている方法になります。
さきほどのカエレバ、ヨメレバとリンカーとの大きな違いは、クレジット表記がないところです。
(よく見ると、「byヨメレバ」とか「by Rinker」という表記が入っています)
クレジット表記はクリックできるようになっているので、もうすぐ購入するかもしれないブログを閲覧しているユーザーがそのヨメレバとかリンカーのリンクをクリックすることでブログを離脱してしまい、購入チャンスを逃がす可能性があります。(可能性は低いと思いますが・・)
そういったことが気になる方にはおすすめの方法です。
方法④:自作する
最後は自作するという方法です。
商品紹介リンクに使う画像や説明文、Amazonのリンクと楽天リンクと1つずつ自分で用意するのでとても手間がかかってしまいます。
そのため、この方法を使ってるアフィリエイターはほとんどいません。
しかし、ワードプレスのテーマによっては、おしゃれな光るボタンが用意されている場合など、それを使うことができるので、方法①~③では実現できないひときわ違った商品紹介リンクを作ることができます。
このサイトはAFFINGER5というテーマを使用していますが、次のようなボタンが標準でよういされています。
こういったボタンを商品紹介リンクに組み合わせることで、ユーザーの購入率もUP!するかもしれません。
ただ、商品1つ1つにアフィリエイトリンクを生成しないといけなく、手間になるので、ここぞというときだけにするといった形がいいかもしれません。
最後に
Amazonアソシエイトや楽天アフィリエイトの公式サイトで商品紹介リンクをおしゃに作成するためによく使われる4つの方法についてご紹介しました。
個人的には、クレジット表記が入るのが嫌ですが、手軽に作れるカエレバ、ヨメレバがおすすめします。
もちろん、他の方法でも作れますので、自分にあうものを選んでいただければと思います。
以上です。
それでは~

