
Classic Editorって何?どうやって設定して使うの?
今回は、こういった疑問にお答えする内容となっています。
本記事の内容
- Classic Editorとは何か?
- Classic Editor設定手順・使い方

この記事では、旧式エディタに戻すプラグイン「Classic Editor」について設定と使い方について解説していきます。
Classic Editorとは何か?

Classic Editorとは、WordPressで記事を書く画面(エディタ)の旧タイプのことです。
WordPressの記事を書くエディタがGutenbergというものに変わりましたが、それに対応していないWordPressのテーマがあったり、そもそもGutenbergに変わる前のエディタになれている人は使い勝手が悪くなり、生産性が落ちてしまうこともあります。
Classic Editorはそれらを防ぐために、旧式のエディタに戻すプラグインです。
Classic Editorの設定手順・使い方
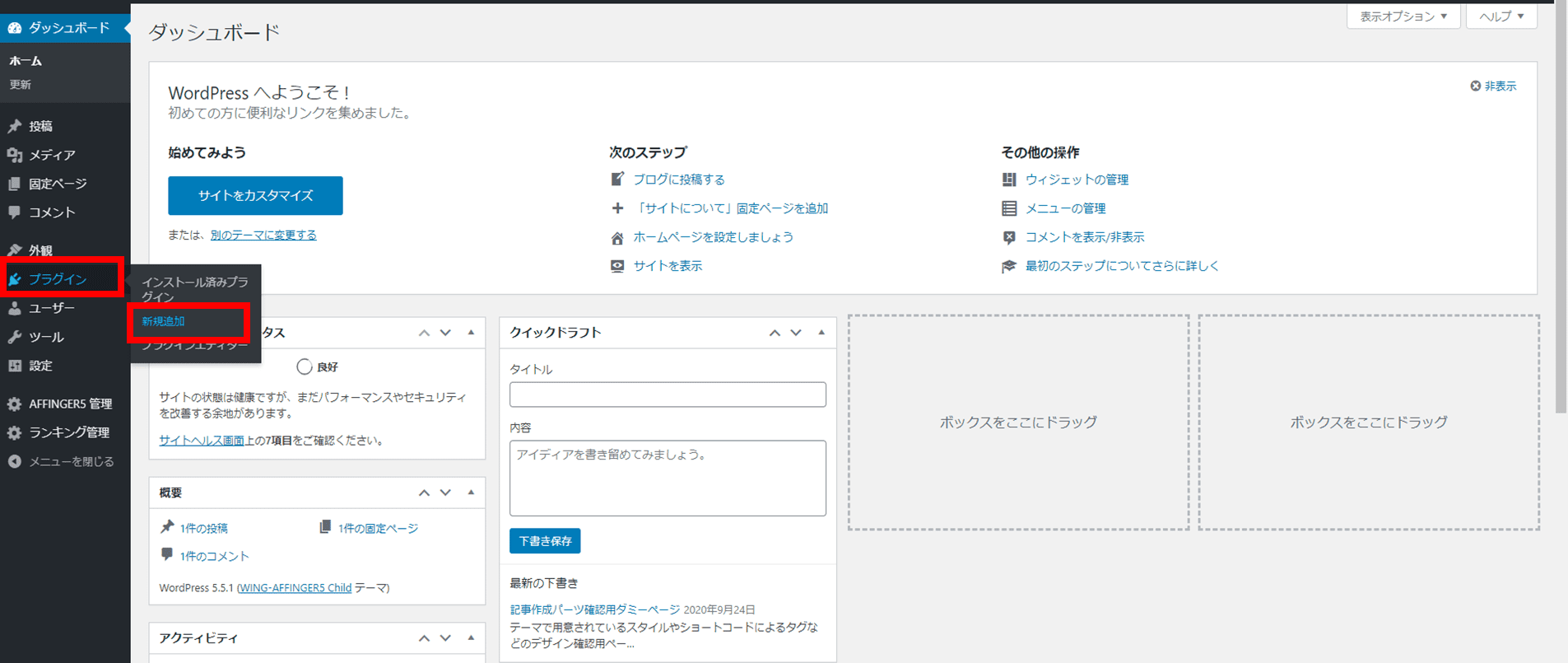
まずWordPressの管理画面からプラグインの新規追加画面を開きます。

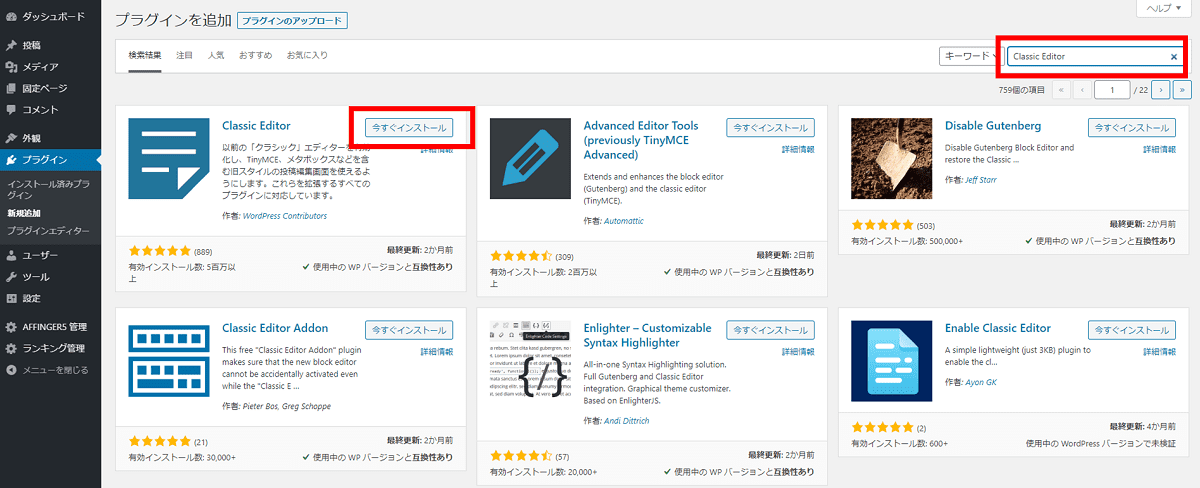
開いた画面で「Classic Editor」を入力、Classic Editorが出てきたら「今すぐインストール」をクリックします。

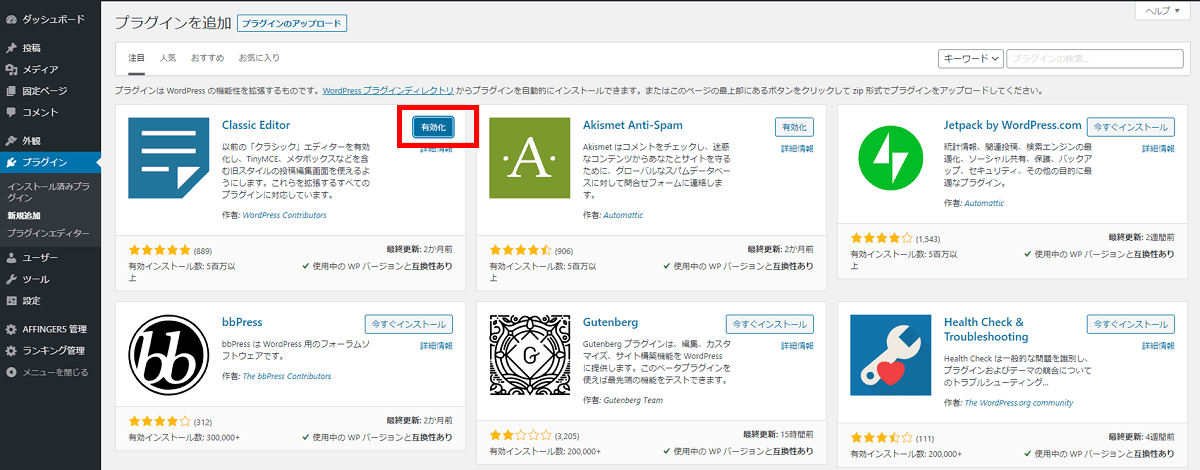
続いて、「有効化」をクリックします。

以上で、Classic Editorの設定は完了です。
記事投稿画面が変わったか確認してみましょう。
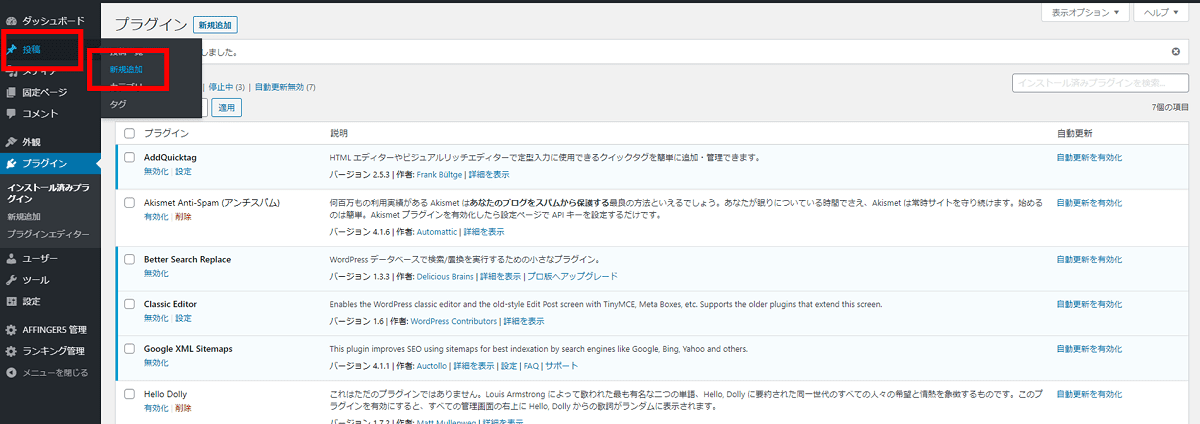
左メニューの「投稿」ー「新規追加」を開きます。

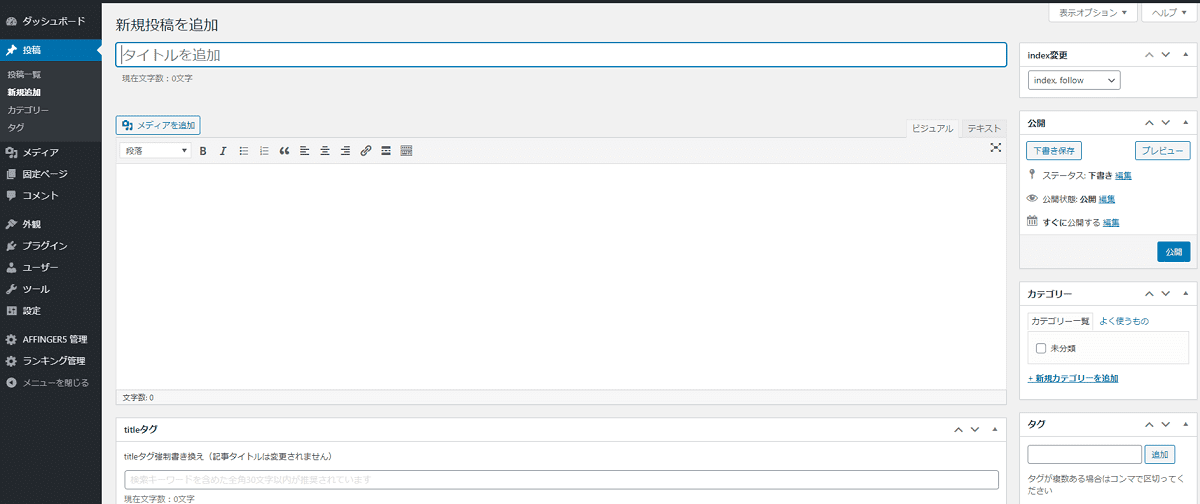
すると次のような記事の登録画面になっていればOKです。

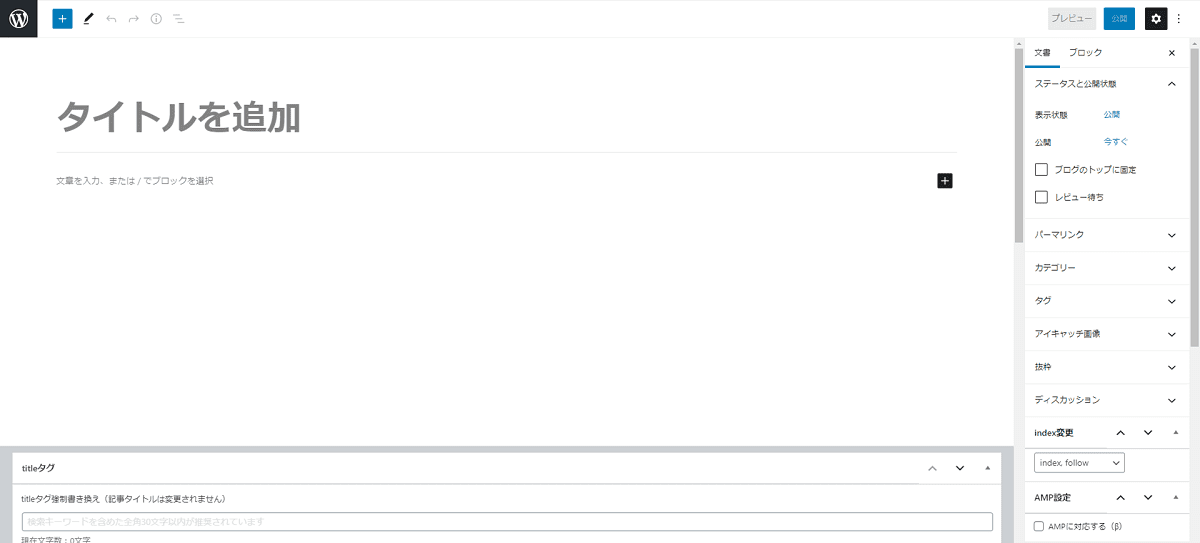
ちなみに旧式ではない新しいエディタは次のような画面です。

Classic Editorの解説は以上です。
それでは~
