こんにちは、Junです。
今回は、AFFINGER5のサイドバーのメニュー作成方法について解説します。
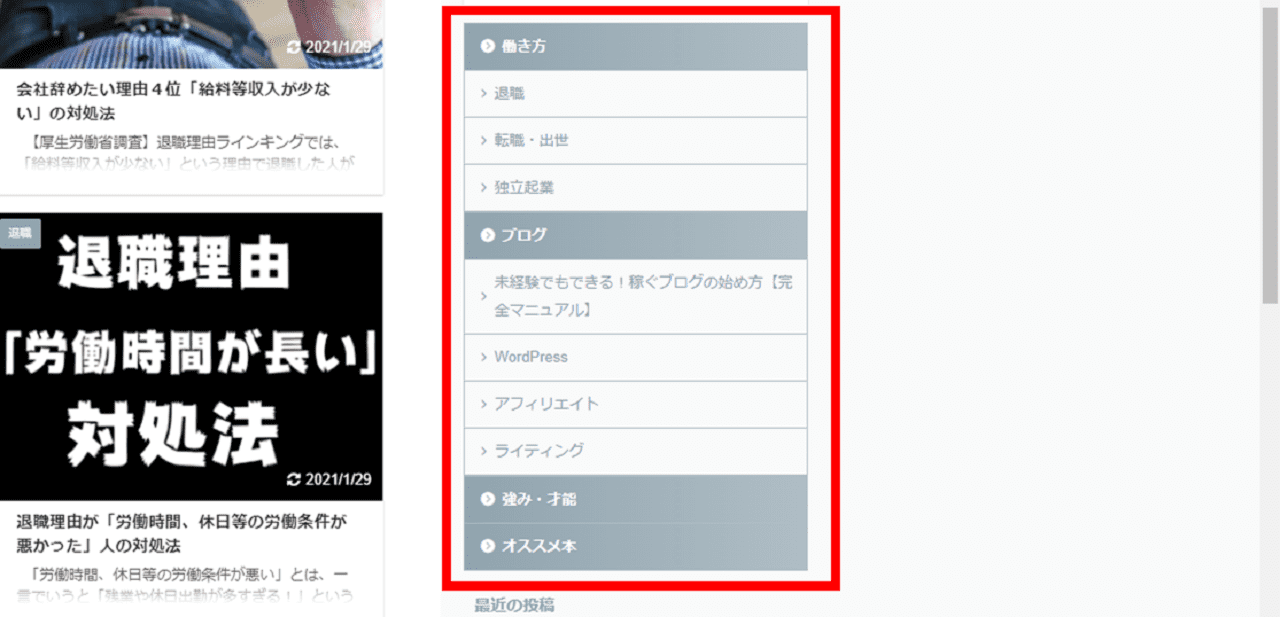
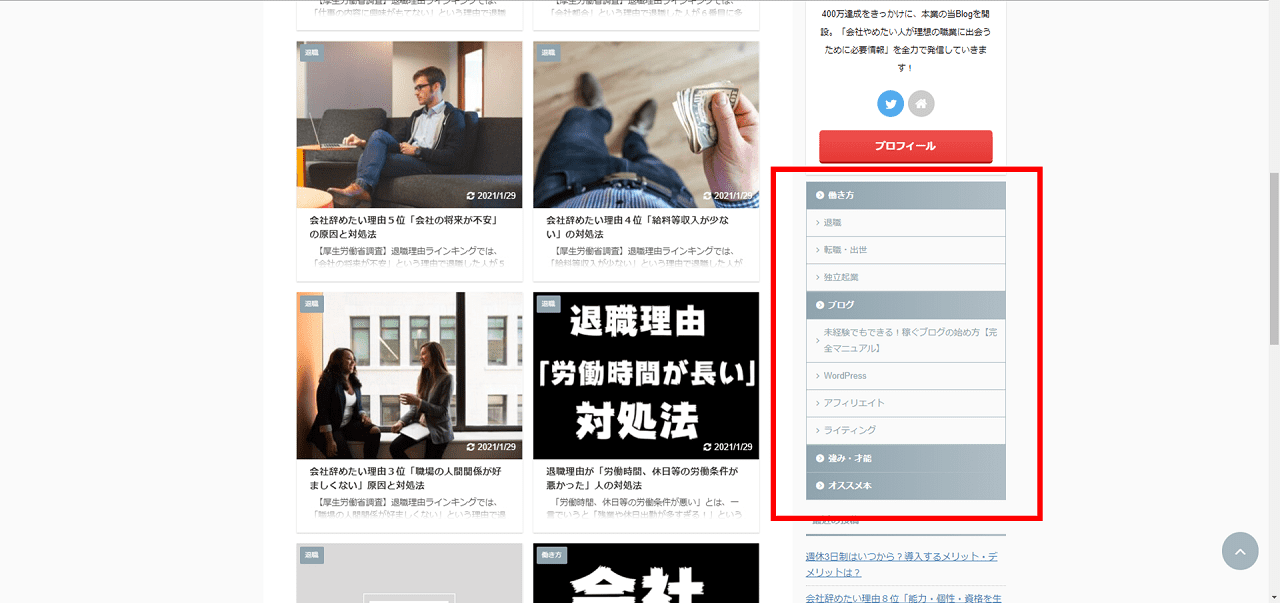
↓こんなやつです。

それでは早速いきましょう!
【AFFINGER5使い方】サイドバーのメニュー作成方法
step
1作成手順1

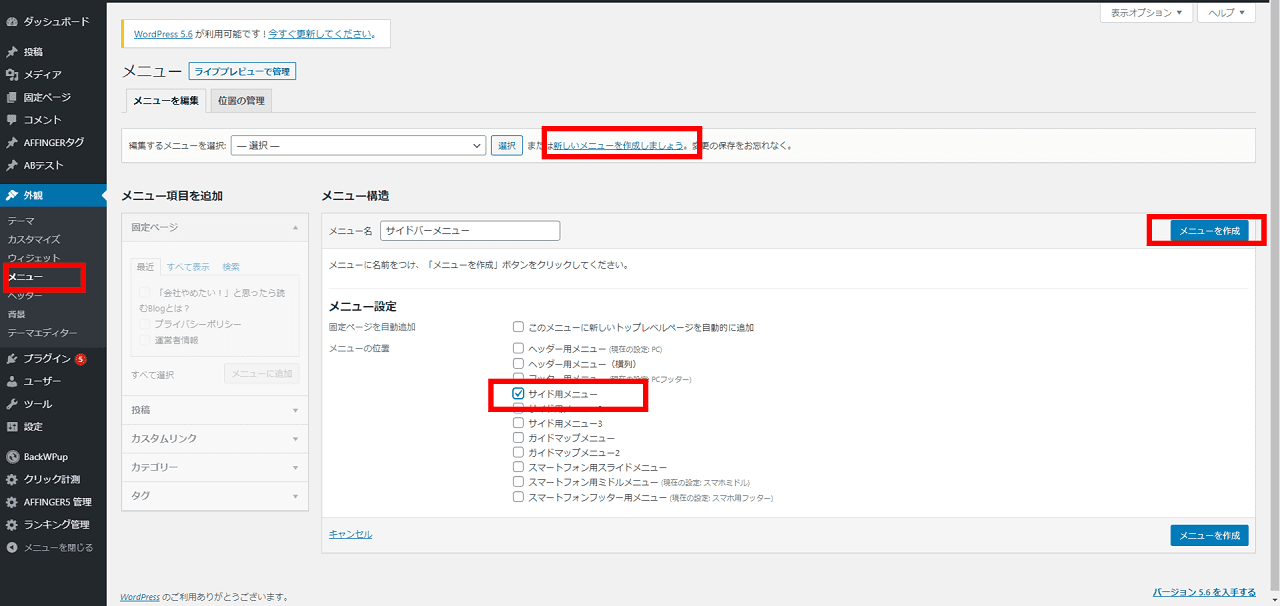
まず、WordPress管理画面を開き、左側の「外観」→「メニュー」を開きます。
中央にある「新しいメニューを作成しましょう」をクリック。
下のメニュー設定の「サイド用メニュー」をチェック。
「メニュー名」を設定します。(任意です。画面では「サイドバーメニュー」としています)
そして、最後に「メニュー作成」ボタンを押します。
step
2作成手順2

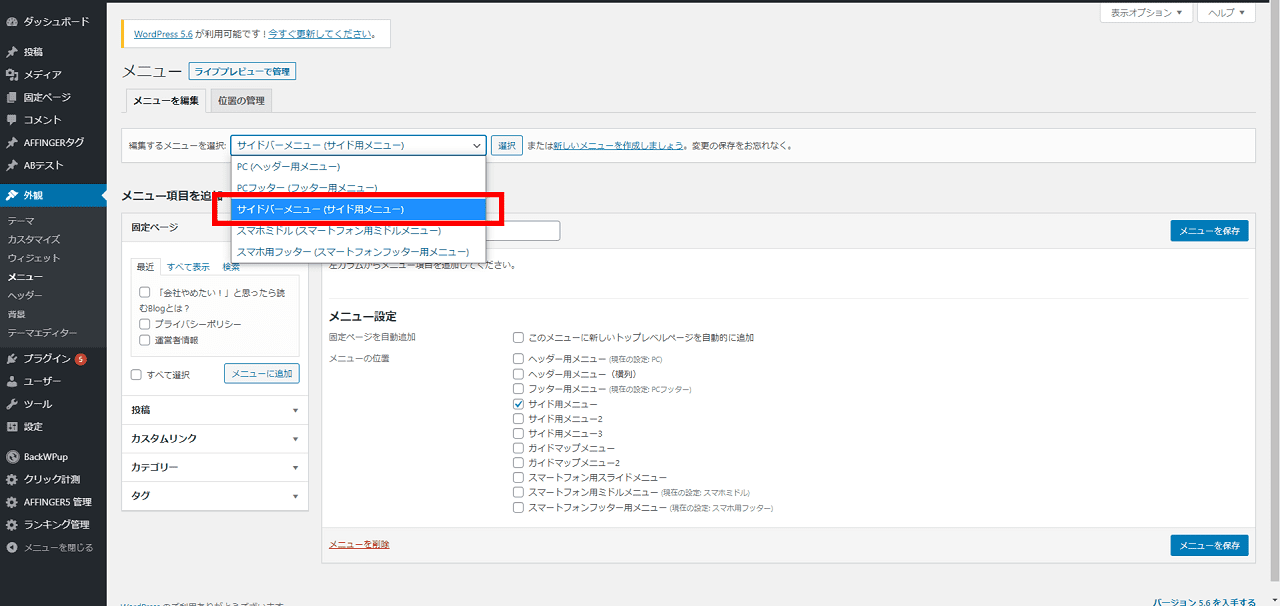
サイド用メニューが作られていることを確認し、選択します。
step
3作成手順3

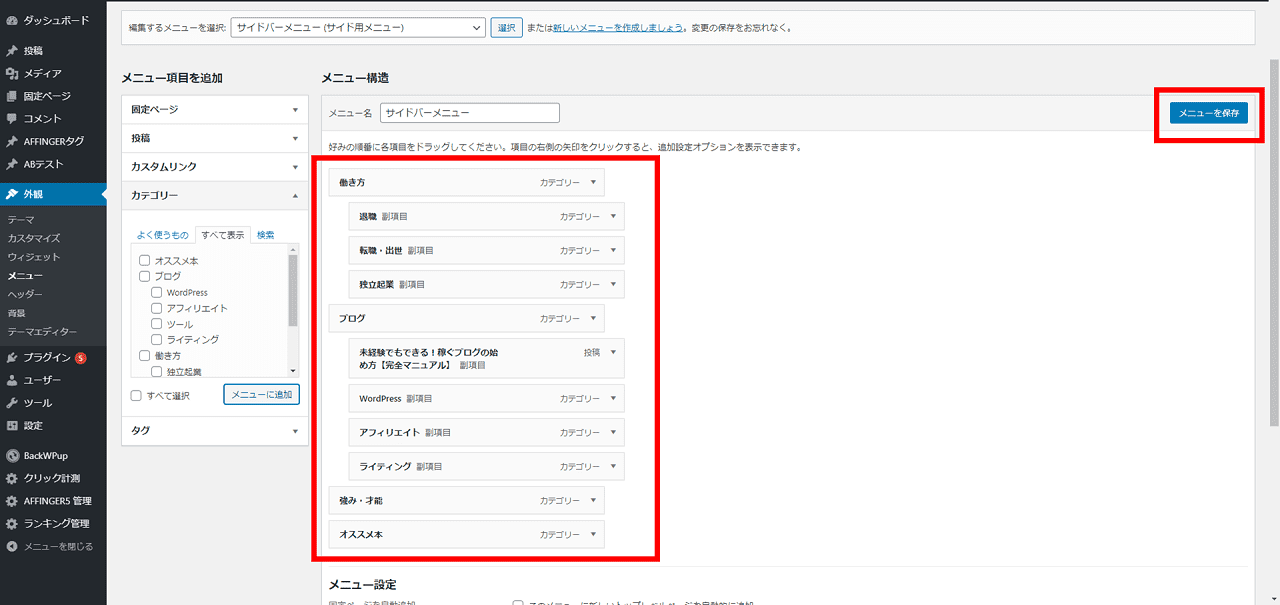
次に、好きなメニューを追加して、作成していきます。
作成できたら「メニューを保存」ボタンを押します。
これでメニュー作成は完了です。
step
4作成手順4

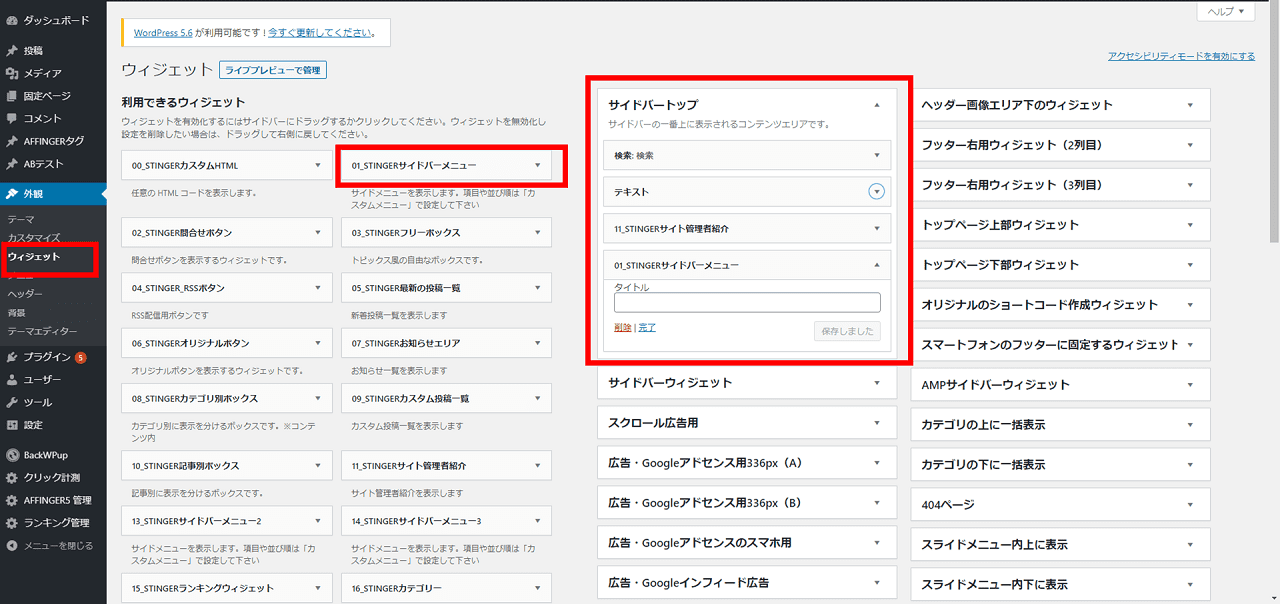
次に、ウィジェットに設定していきます。
WordPress管理画面、「外観」→「ウィジェット」を開きます。
左にある「01_STINGERサイドバーメニュー」を右のサイドバートップに挿入します。(場所はサイドバートップ以外でも大丈夫です。お好きな場所へ設定してください)
これで完成です!
step
5作成手順5

最後にサイトを開き設定されていることを確認したらOKです。
サイドバーのメニューのカラー設定方法
step
1設定手順1
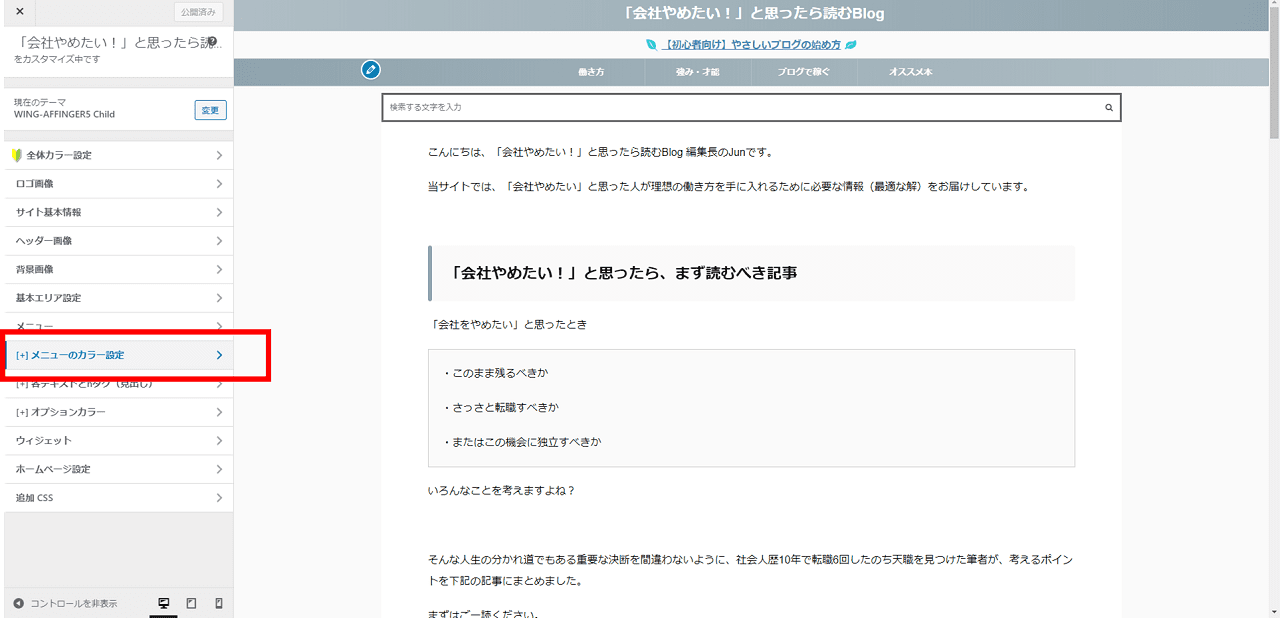
まず、WordPress管理画面を開き、「外観」→「カスタマイズ」を開きます。
step
2設定手順2

次に、「メニューのカラー設定」を開きます。
step
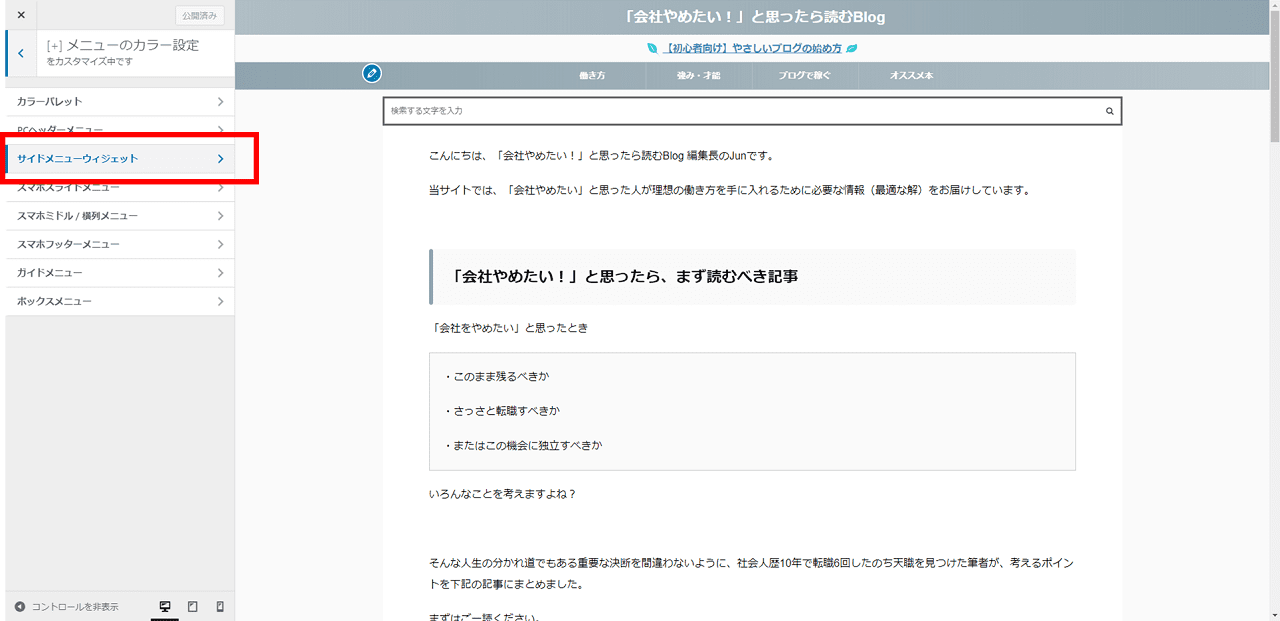
3設定手順3

「サイドバーウィジェット」を開くと、作成したサイドバーメニューのカラーを変更できます。
以上です。
