
Googleサーチコンソールはどうやって導入したらいいの?

Googleサーチコンソールって何?必要なの?
こういった疑問にお答えする内容となっています。
本記事の内容
・Googleサーチコンソールの導入手順
・Googleサーチコンソールとサイトを紐づける
・サイトマップを送信する

WordPressをインストールし、初期設定をしたら、記事を書き始める前にGoogle Analytics(グーグルアリティクス)と一緒に、Google search console(サーチコンソール)も導入します。
これはGoogleが無料で提供しているツールで、ブログ運営するにあたっては絶対に導入しておくべきツールです。
Googleサーチコンソールとは、簡単に言うとGoogleが無料で提供しているサイト診断ツールです。
サイトを作るとその情報をGoogleの検索システムへ渡してこそ、検索結果に反映されます。そうするためには、Goolgeの検索システムへサイトマップを作成して送信する必要があります。
そうすることで、あなたのサイトが検索結果として、何位に表示されたか?そこから何回クリックされてサイトへアクセスされたか?などのサイトの情報を得ることができます。
また、あなたのサイトがどんなキーワード(クエリともいいます)で表示、クリックされたかも知ることができます。
さらにサイトにエラーがあることを教えてもくれます。
これらかGoolgeサーチコンソールの特徴になります。
Googleアナリティクスとの違いは、アナリティクスがサイトへ訪問した後のデータを分析するのに対し、Googleサーチコンソールはサイトへ訪問前のデータを分析するツールです。
サイト運営をするにあたって、Googleサーチコンソール、Googleアナリティクスは超便利なツールで、無料で特にデメリットもないので絶対導入すべきです。

Google search console(サーチコンソール)の導入手順
Googleサーチコンソールの導入手順について説明していきます。
手順の流れは、3STEPになっています。
- STEP1:Googleアナリティクス導入
- STEP2:Googleアカウントにログイン
- STEP3:URLプレフィックスにサイトURLを入力
それではSTEP1から進めていきましょう!
step
1Googleアナリティクス導入
Googleサーチコンソールを導入するにあたり、サイトの所有者確認作業があるのですが、Googleアナリティクスに先に登録しておくと、その確認作業が不要になります。
Goolgeアナリティクスも必須のツールなので、登録がまだという方は先に済ませてしまいましょう。
詳しいやり方は下記で解説しているのでご参考ください。
-

-
Google Analytic(グーグルアナリティクス)の導入手順【わかりやすい画像付き】【無料アクセス解析ツール】
続きを見る
step
2Googleアカウントにログインする
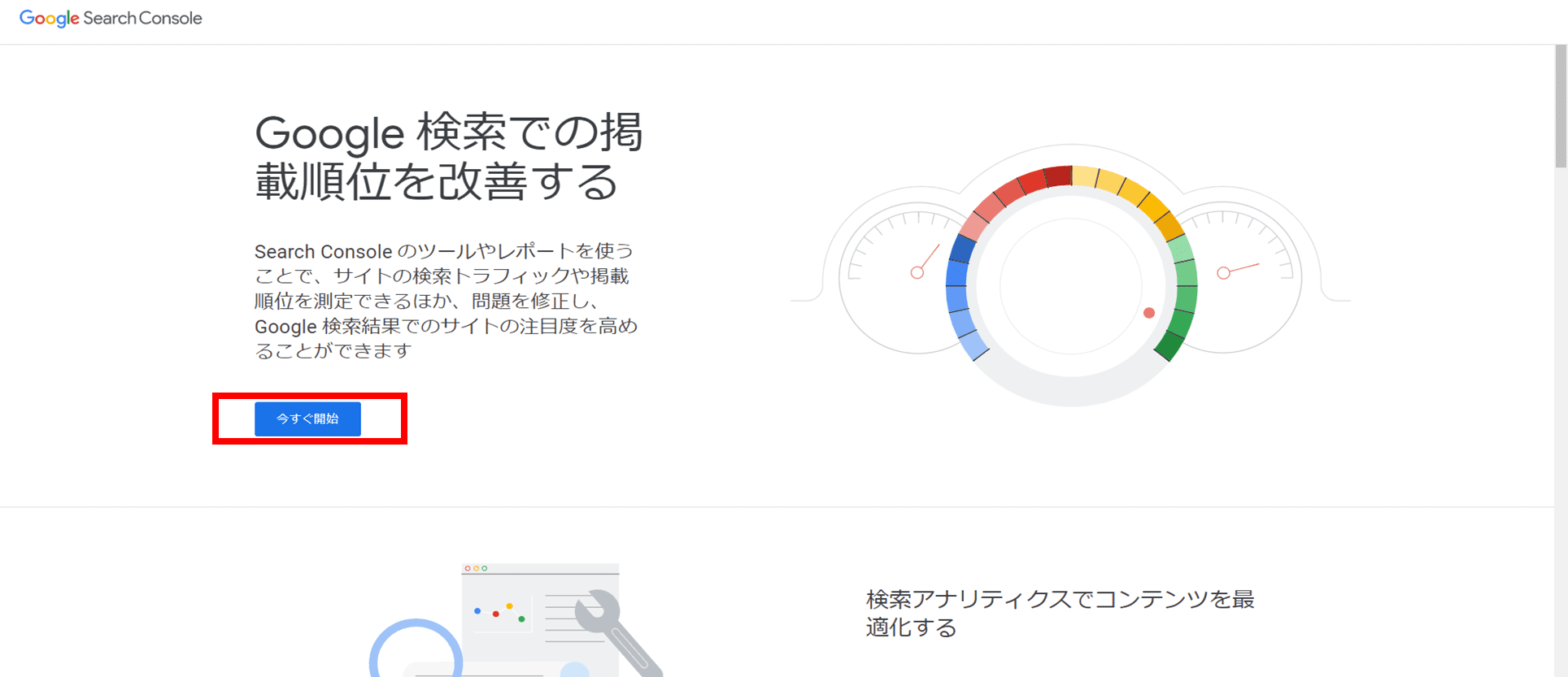
次に、次のGoogleサーチコンソールの公式ページにアクセスし、「今すぐ開始」をクリックする。

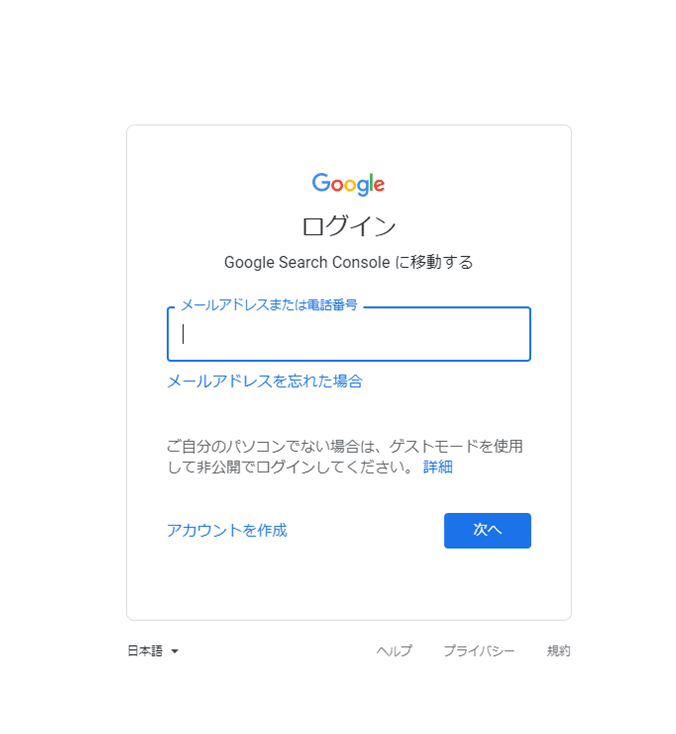
次に、ログインします。

step
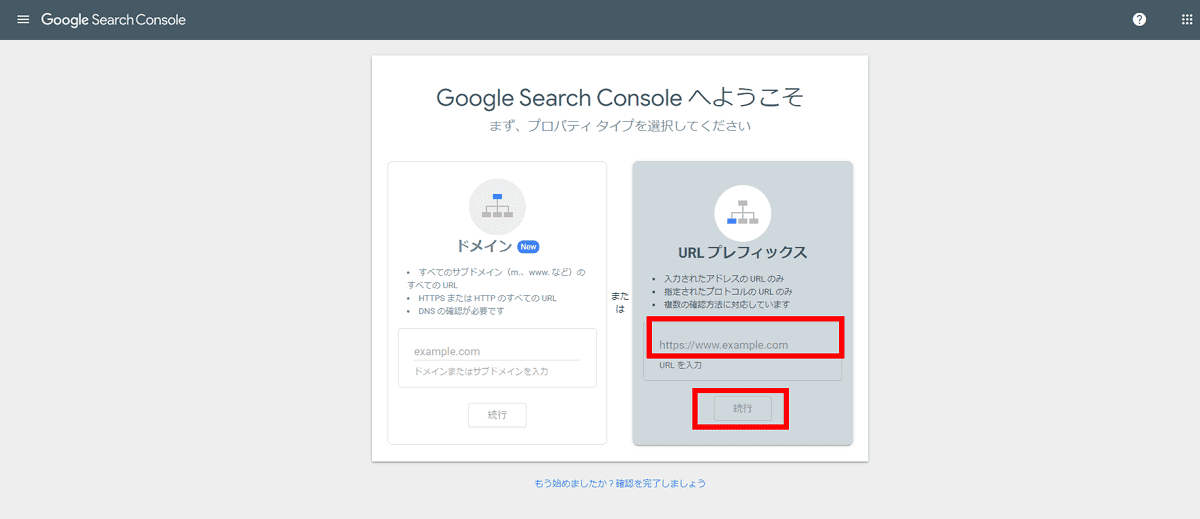
3URLプレフィックスにサイトURLを入力する
ログインすると次のような画面になるので、右側の「URLプレフィックス」と書いてる方に、あなたのサイトのURL(「https://」から始まるアドレス)を入力し、「続行」ボタンを押します。

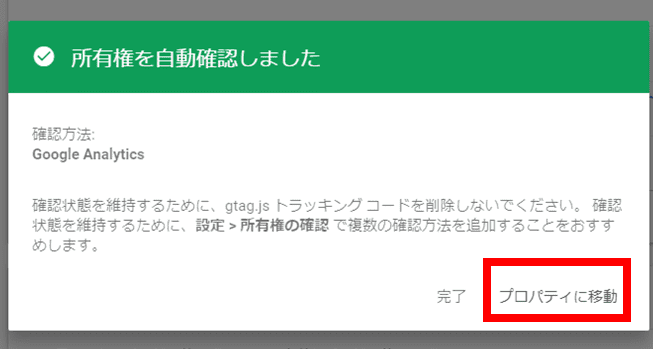
すると、「所有権を自動確認しました」とメッセージがでるので、「プロパティに移動」をクリックします。
※「確認方法:Goolge Analytics」と表示されているのを確認できますが、先にGoogleアナリティクスを登録しているとこのように自動で承認されます。

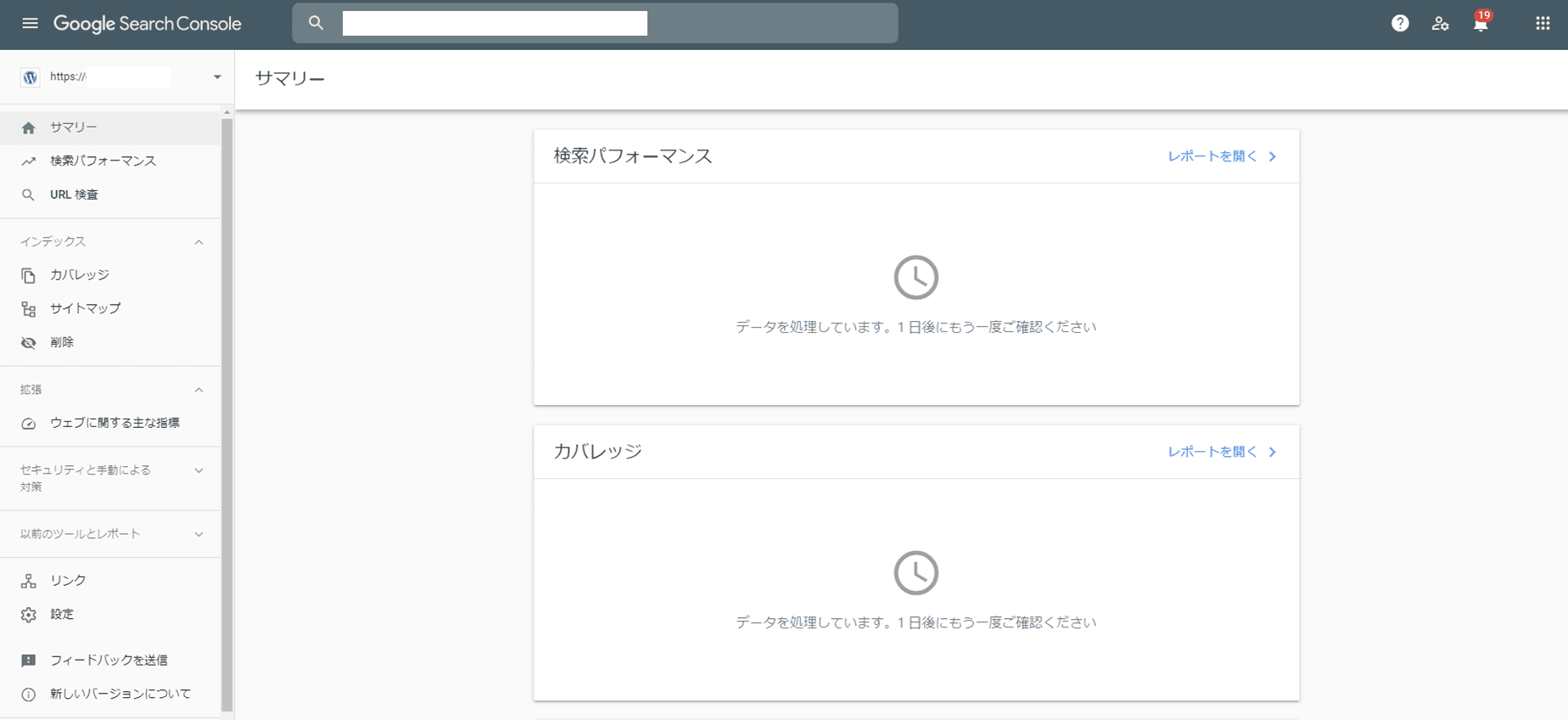
次のような画面になると、ひとまずGoolgeサーチコンソールの登録完了です。

画面に「データを処理しています。1日後にもう一度ご確認ください」と表示されているので、1日待つと使用できるようになります。
ただし、ある程度ブログを更新して記事がたまってこないとサーチコンソールに表示するデータがそもそもないので、確認しようにもデータがないので確認できないという状態になります。
とりあえず、設定は完了していますので、サイトの記事をたまってから使い方など確認していきましょう。
Googleサーチコンソールとサイトを紐づける
次に、Googleサーチコンソールとサイトを紐づけていきます。
※この手順は、WordPressのテーマが
AFFINGER5
であることを前提にして説明していきます。
step
1サーチコンソールのHTMLタグのコードを確認
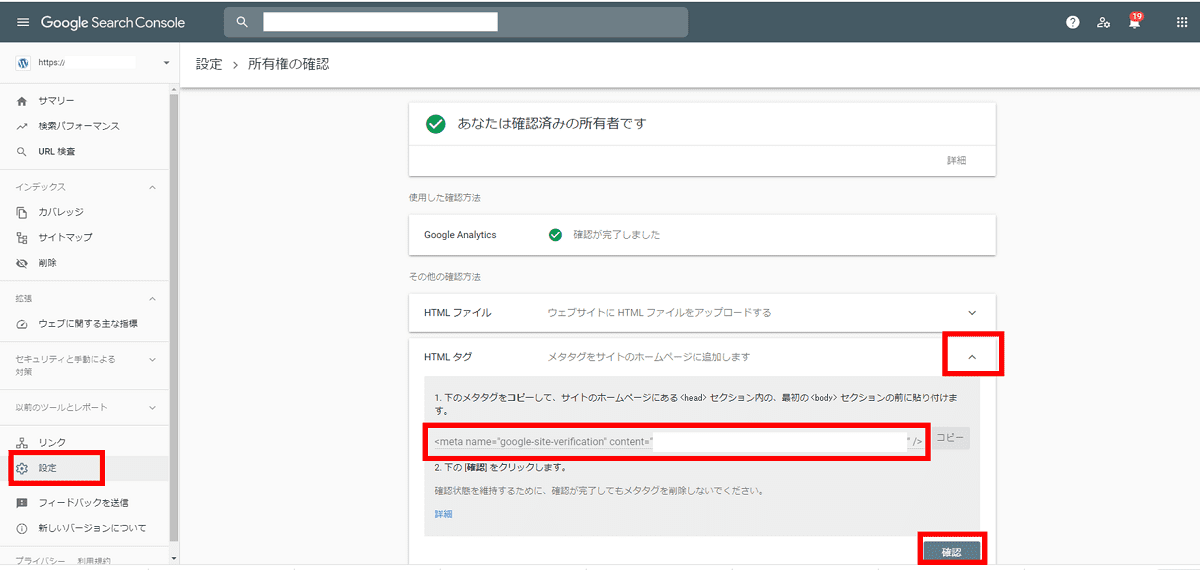
サーチコンソールの画面の左下の「設定」を開き、「HTMLタグ」を開き、コードを確認します。
コードはメモしておきます。(コピーしておけばOK)
最後に「確認」ボタンを押します。

step
2サーチコンソールのHTMLタグのコードを入力する
次にWordPressの管理画面を開きます。
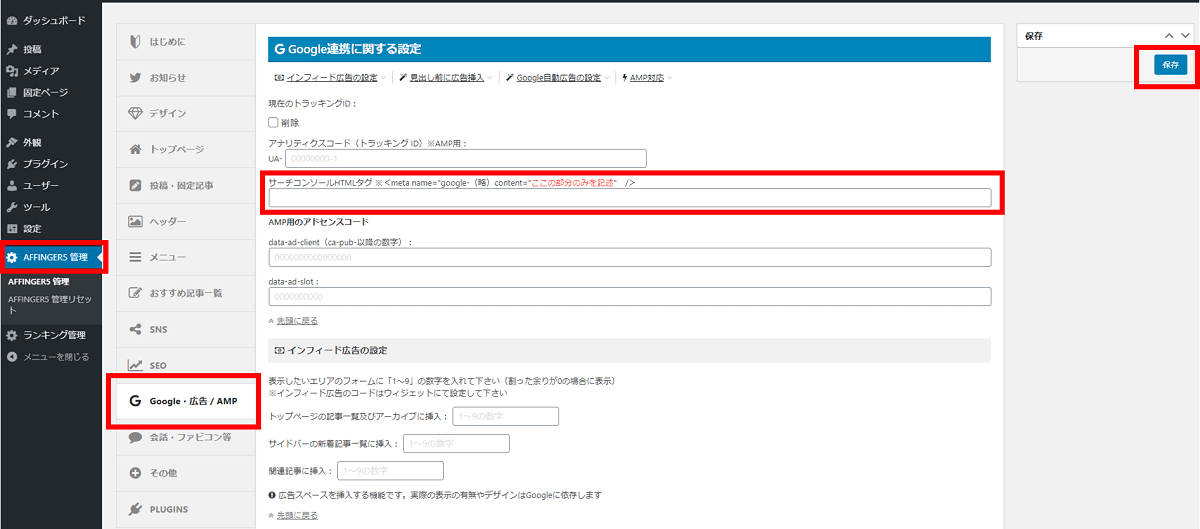
「AFFINGER5 管理」-「Google・広告 / AMP」をクリックし、「サーチコンソールHTMLタグ」のところに、先ほどメモしておいたコードを入力します。
※このとき画面にも書いていますが、「<meta name="google-(略)content="●●●●●●" />」の●●●●●●のみを入力します。
入力すれば、「保存」ボタンを押します。

以上で、Googleサーチコンソールとサイトの紐づけが完了しました。
サイトマップを送信する
次に、サイトマップを送信します。
サイトマップとは、サイトの構造をわかりやすくまとめたものです。
そして、この場合のサイトマップはユーザー(人間)に見せるためのものではなく、Googleのシステム(ロボット)にこのサイトはこんな構造ですよ~と伝えるのが目的です。
手順の流れは、2STEPになっています。
- STEP1:サイトマップを作成する
- STEP2:サイトマップを送信する
それではSTEP1から進めていきましょう!
step
1サイトマップを作成する
サイトマップを作成するためには、「Google XML Sitemaps」というプラグインを使います。
プラグインとは、WordPressの標準機能にないものを拡張して補ってくれるツールのことです。
「Google XML Sitemaps」を使うことで、サイトを更新するたびに自動的にサイトマップを作成・更新してくれたり、Googleの検索システム(クローラー)にサイトを更新すると自動的に通知が行くように設定したできます。
インストールのやり方と設定手順の詳細については下記で画像付きで解説しているので、見るだけで簡単に操作できます。
-

-
Google XML Sitemapsの使い方と設定手順【わかりやすい画像付き】【サイトマップ生成プラグイン】
続きを見る
step
2サイトマップを送信する
サイトマップを作成したら、次に送信していきます。
まずはサーチコンソールの画面を開きます。
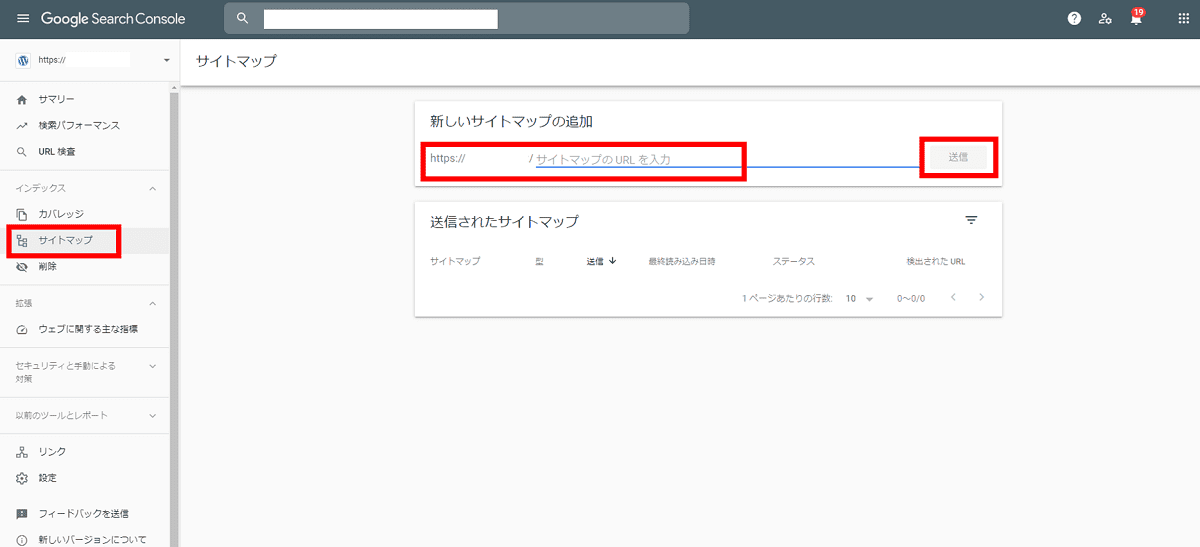
左のメニューの「サイトマップ」を開くと次のような画面になります。
「新しいサイトマップの追加」というところに「 sitemap.xml 」と入力します。※この文字をそのまま入力すればOKです。
そして「送信」ボタンをクリックします。

すると「サイトマップを送信しました」と出るので「OK」を押します。

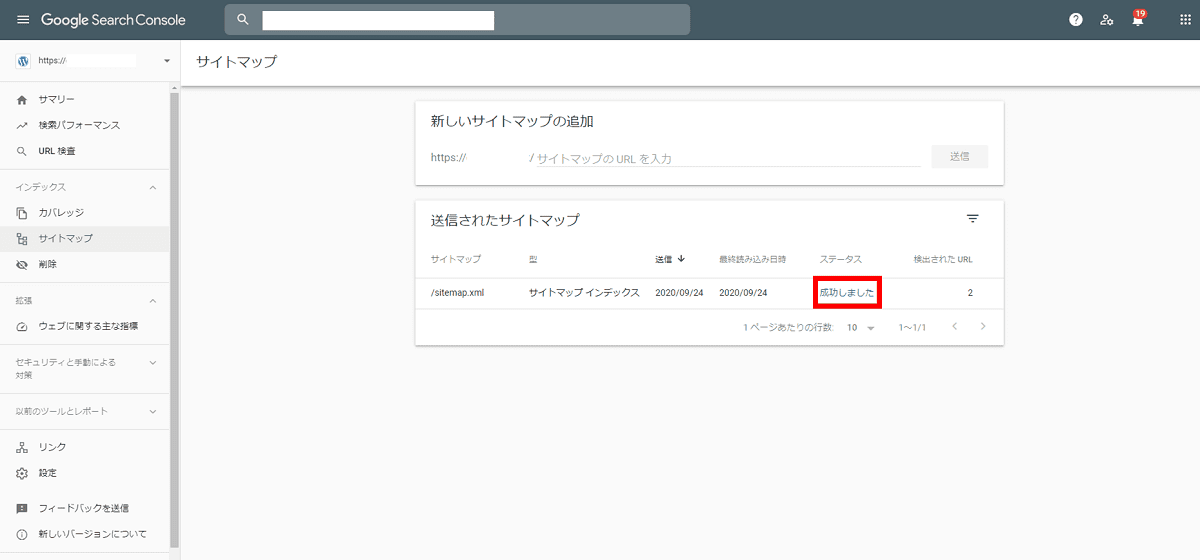
画面の「送信されたサイトマップ」のところの「ステータス」が「成功しました」となればOKです。

これで、Googleのシステムに自身のサイトの構造を教えることができました。
Googleサーチコンソールの導入手順は以上になります。
お疲れさまでした。

